While I was looking for assignments, I immediately went to “Web Assignments”. I did this because I love working in anything related to the web, since I’m a web developer. To my disappointment, all the assignments were entry level, but I was looking for something more complex. It took me a couple of minutes to choose. Because they were really simple, and I think that was the main drawback. But I understand since this is an entry course, I only wish I could code in this “Web Assignments”.

I always wanted a 3D printed, sadly they are expensive. So I know that I don’t have the requirement tool or either the knowledge to operate the machine. By the end of the semester, I would like to learn how to work with one of this. I choose to Mash It and Make It as my first assignment.

The reason why I choose the Digital Tool Assignment is that I always find myself using them. I love how the web is growing and application are moving little by little to the web where they are easier to use. As a web developer I always find myself needing to change an image color to make it match with a particular website, remove background or find a specific HTML color of an image. All these tools are in Photoshop, but I find it annoying to have to open it and do all of this when I can simply copy the image URL and do this on the web.

LunaPic is a simplified version of photoshop on the web. The web application have different use, but today I want to concentrate in the change color feature. This feature is one that I use the most because I don’t always get the color that I need for a certain project.
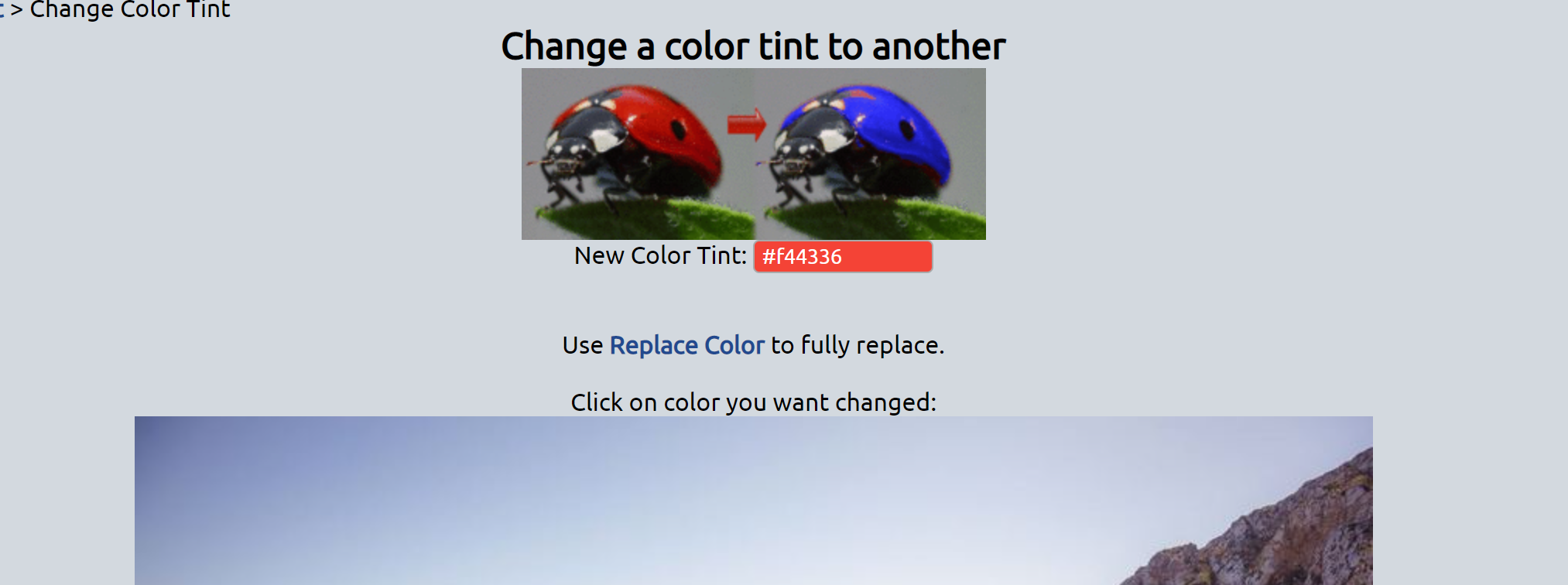
First, we need to click the image in the middle to directly upload the photo we want to change, or we can also put the link of the image below. Then we need to get to the change color section here.

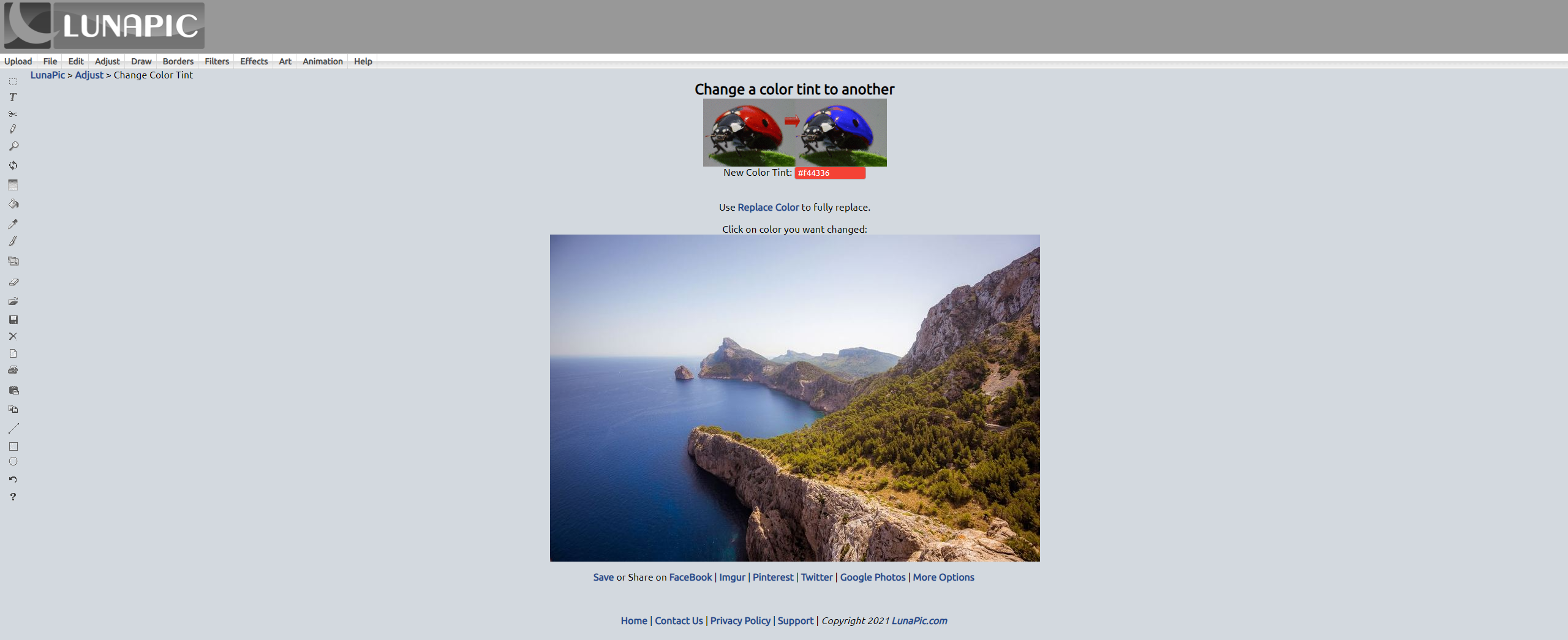
Zooming in we can see where we will put the color we would like to change to image to (we can choose the color in HTML like #000 or #fff).

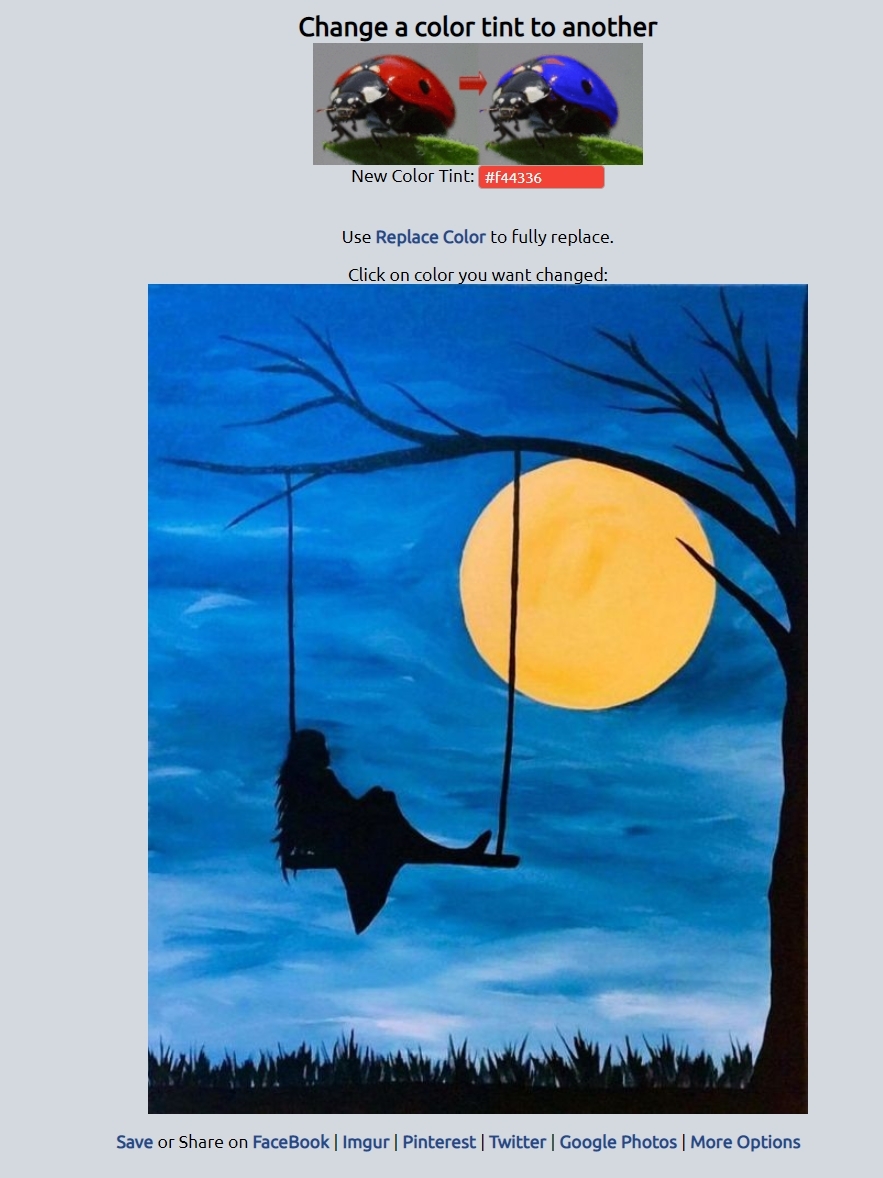
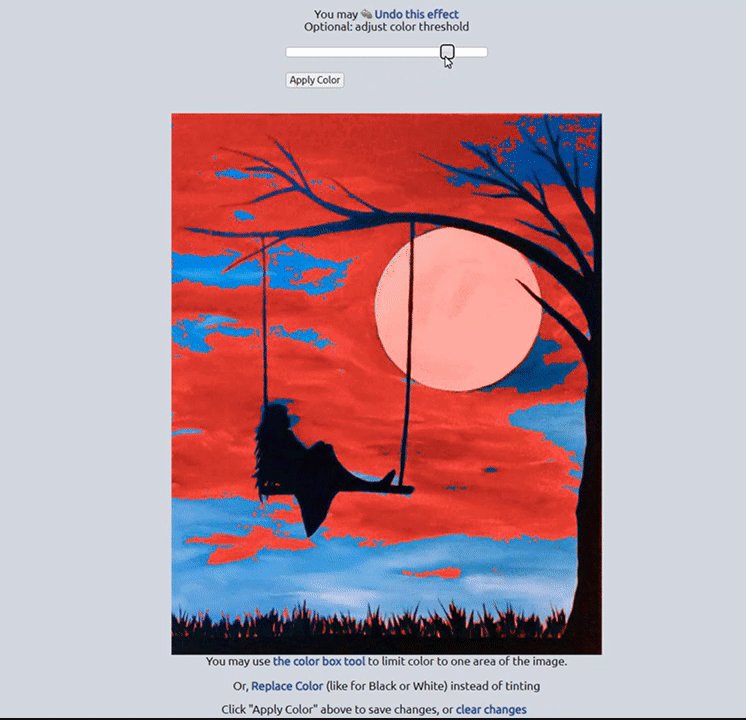
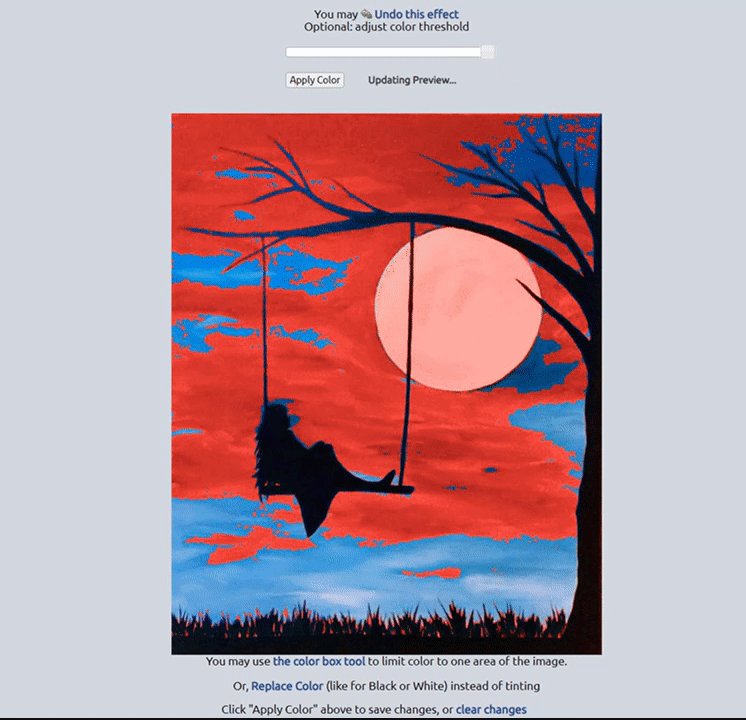
I’ll be using the image below and the color #f44336 to change. Now that we have the image and color, we will need to click on the image to see how intense we want the filter to apply.
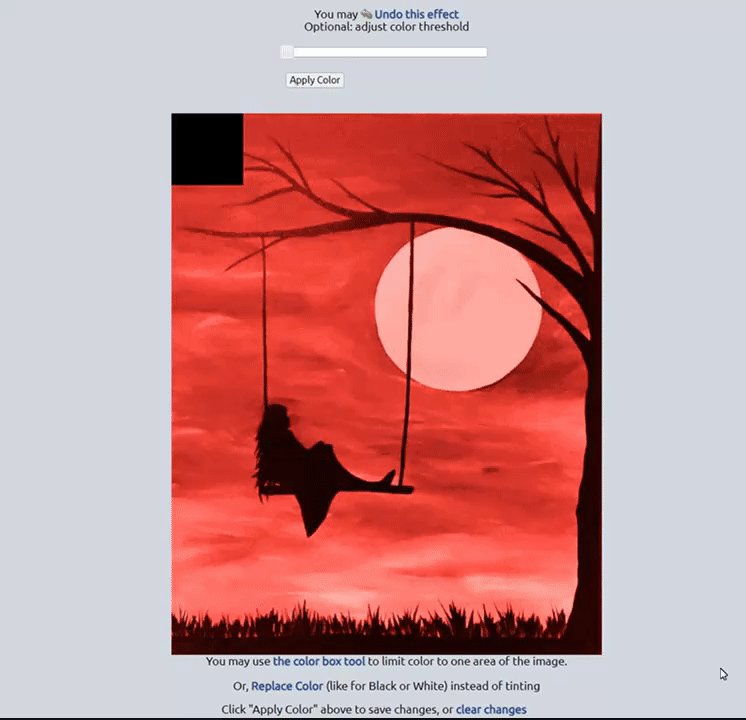
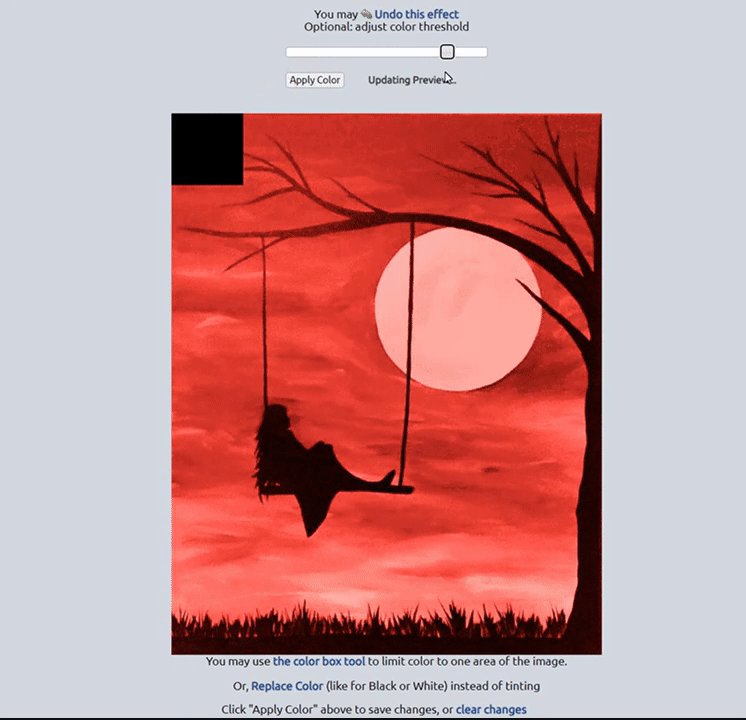
Now that we have the image and color, we will need to click on the image to see how intense we want the filter to apply.

Here is how:

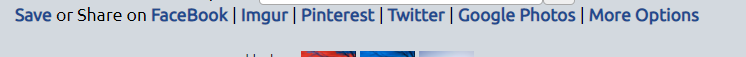
When we are ready to save the image, we look down and choose the best option for what we need. You can download it, share it in social media or the must likely outcome, sent it to imagur and have the link instantly.

Thanks for reading the tutorial!




Wow, excellent work on this!
I love the whole format and especially the how to / tutorial roll out! I always seem to really retain anything new when I write it out as a tutorial of exactly what I did.
Great work! Great assignment selections and by all means, feel free to “hack” that coding assignment if you feel that it can be done! Or, make up one of your own!
Thank you!
I’ll hack my next assigment prof!
Awesome! Im looking forward to it!
Hello Victor,
I can tell you that I am not a web developer and was never to it, but reading you’re tutorial has motivated me to actually learn something about it. I like the way you formatted your assignment, starting with how you feel about the project into showing us the steps you took to to enhance your work using Lunapic.