
Digital Storytelling Project Flexibility *The ASSIGNMENT – (assignment #5)
DS106 Assignment Repository – an open-source website with exercises designed to help build digital skills. An example of one of the free exercises available through DS106 is Animoji Karaoke.
Surfing through various options on the repository helped me overcome insecurities encompassing the internet and helped ease my paranoia regarding Virtual Reality and VR technology.

With all the discourse surrounding privacy and security, as well as the real threat of hacking, and identity theft, it’s understandable to feel hesitant about using VR.

A cautious approach toward embracing VR due to its potential for weaponization causes a timid mindset around technology. Some technological advances have even caused society to be uncomfortable pursuing careers in tech.
The following exercise encouraged me to explore what VR has to offer.

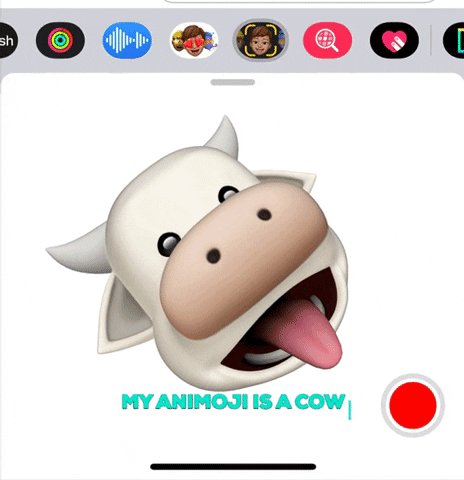
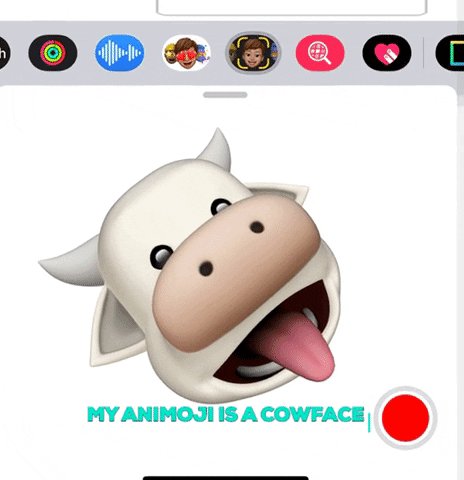
Animoji Karaoke is a simple, user-friendly method for creating a personalized Memoji and syncing it with audio on an Apple device.
To utilize Animoji Karaoke, a Memoji setting is required. Memojis are factory installed on iPhones and iPads.

Following the instructions in this blog post teaches you to create a Memoji. Repeating these actions to someone else will help improve your storytelling skills, along with helping you memorize the steps. Verbally conveying instructions to another person enhances cognitive and developmental abilities.

Step-by-step instructions, including images, text, and arrowheads, were curated and edited using PhotoShop.
Follow Steps below:
*Steps 3-4 include red arrowheads that point to the exact place to click.

Step One: Select > iOS Settings app > Control Center, > Customize Controls
*TIP: make sure that Screen Recording is under the “Include” list of functions.
Step Two: Select messages on iPhone

Crop tool.
Text tool (see also type tool)
Line tool (see also how to create arrowheads)
>File >export to png
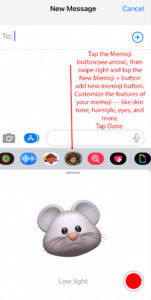
Step three: Select box icon (see diagram below)

Step Four: Tap Memoji where the red arrow is pointing below.

Step Five: follow prompts and select features

Step Six: Add sound
Swipe down from the upper right corner to bring up Control Center
>select dot icon with a circle
You’ll get a three-second countdown before recording begins.
Begin recording
*TIP: you can record your voice or play music while using the Animoji app, play audio from another device if you choose not to use your voice (I opted for this option)
>red time in the upper left corner to stop recording
video is now automatically saved to Camera Roll
Memoji + Sound = Animoji Karaoke
Click video below to hear Cowface Animoji
Play above video to hear Animoji sing Tina Turners Rolling on a River

Learning CT 101 skills, such as audio editing, is crucial for content creation. The activity of Animoji Karaoke sparked my interest in exploring digital audio further. I am also interested in taking on the DS106 project Album Mashup in the future.

In WordPress, the editor mode allows users to create and edit content, such as blog posts, articles, and pages. When adding media, such as images, users can include alternative text, also known as alt text. Alt text is a short description of the image or media content, typically a few words or a sentence.
The purpose of alt text is to provide a text-based alternative to the media content for people who may be unable to view it. This includes individuals who are visually impaired, have low vision, or use assistive technologies such as screen readers to access online content. Without alt text, these individuals may miss out on important information conveyed through the media content.

To add alt text in WordPress, users can select an image and click the pencil tool to access the alternative text dialogue box. Here, they can enter a brief description of the image or media content. It is recommended to keep alt text concise and descriptive, providing enough information for users to understand the context of the media content.
By adding alt text to media content, WordPress users can improve the accessibility of their website, making it more inclusive and accommodating to a broader audience.

Enhancing new audio editing skills, such as GarageBand and iMovie, can facilitate bloggers to reach global audiences worldwide. Creating Album Mashup requires combining multiple songs from the same album using GarageBand or similar software.
Search for instructional videos on platforms like linkedinlearning.com and youtube.com to learn how to complete an Album Mashup assignment. It may take a couple of attempts using GarageBand before feeling confident enough to perform the process without tutorials. Devoting consistent time to this task over three to four days will help initiate an intuitive comprehension of navigating GarageBand.
Innovative technologies will continuously emerge, requiring individuals to refresh their skills in using digital tools. Click on this article from the Wall Street Journal, which lists the technologies employers seek for employees to know in today’s market.

Coursera offers free online courses for CUNY students to help them maintain relevant skills in today’s job market. Click the image above for link to register for free Coursera courses while studying at CUNY.
Register for Courseras free Ai For Everyone Machine Learning Introduction Course, an introduction to Ai; there’s no schedule and no pressure to complete assignments or pay. Check it out by clicking this link.
For a free overview of the History of Ai on linkedinlearning.com, click here.

Photoshop and Photopea are industry-standard software tools that are almost identical. Except for the price. Kaching! Photopea is Free.
To learn more about Photopea, click video above.

Knowing functions and tools in Photopea/Photoshop is essential for anyone wanting to work in Graphic Design. They will be used often, and employers expect job applicants to know the fundamentals of design software to land a job in the design industry.

Photoshop does not need to be mastered. Likewise, knowing everything about Adobe products and how to use them is not essential.

What is important is knowing how to search for tutorials on design tools like PS, Illustrator, and InDesign or for UI/UX software like Figma and Adobe XD.
Anyone can learn to use these products, although it does take practice. The search tool is the most efficient shortcut command key when using software. Control or Command F is a shortcut for the search tool in most programs.

New innovative Ai tools like Chat GPT-4 and other Ai assistance bots can search for instructional steps to use with Adobe products, coding instructions in HTML, CSS, and JS, or create a digital image, essay, and statement to complete work efficiently.
A new and free learning course I am currently watching is on linkedinlearning.com. Click this link for a free intro to Ai and Chat GPT 3.





Another EPIC post!
Not only do your posts expand and grow each week, they become more stylized and full of even more VALUE for others! Your a born teacher! I really appreciate your ability to share and clarify so many things throughout your process, this is so essential in learning, the retention speaks for itself, thank you!
You have made so many great points about the practice of software and how it is a learning curve that is a continuum, so true! And today, with so so many great tools, both paid and FREE we have a lot of choice.
I love how you have hacked into the assignment imagery! Im going to share this post with one of the DS106 creators as I know they will love this!
VR is definitely not going away, but I do a lil’ slowing of how it “hooks” people – Im actually doing a meta-verse residency that just started this week!
Bravo, once again!
PS – what was your favorite part of this post?
Thank you, Professor; The Animoji Karaoke exercise was a lot of fun to complete in the DS106 repository.
My favorite part of this post was adding resources I use at CUNY. Resources that help me a lot, but also that I wasn’t made aware of them until two years into my program. I genuinely wish I had known sooner about Linkedin Learning.
I created a blog post teaching others how to do it as if I were explaining it to a friend. After finishing the Animoji segment, I found myself in a teaching flow and decided to continue. It was a challenge to keep my language neutral and avoid using first or second-person pronouns like I, me, or we. However, I realized that this approach made my post stronger and more like an instruction manual than a personal perspective.
Even though I don’t usually write in this manner, I’ve noticed that professional writers and bloggers tend to omit personal pronouns. So, I’m also trying to keep this habit in my writing. Although some personal stories may require the use of first-person pronouns.
Overall, the experience of creating the Animoji Karaoke exercise and writing a blog post about it helped me build skills in WordPress.
I will go back into the blog and add a Figma link that gives students free access to an upgraded version of the “professional “version of Figma. I appreciate that you went over a Figma lesson yesterday, and I watched the video three times while creating my own Figma project. I had no idea I could drag images in Figma, and I have been using it since this semester started 🙂
I want to ask because I wasn’t myself on Tuesday. Is the new assignment due in two weeks? I just noticed that Assignment 7 is posted, but I want to ensure that our Tuesday class is on Assignment 6. I also thought I heard that assignment six isn’t due for two weeks on April 4th. Do I have that date right?
Excellent!
Those resources are super helpful here, keep them coming!
I love the idea of using the “telling a friend” kind of assertion of your writing, I do this too and it is really helpful!
Blogging is all about practice, and that practice creates a style, and the style develops over time which will attract your audience. Its all about the creation and sharing of your authenticity, people feel it!
Yess, how can we not use figma in this day and age? So necessary and just beyond useful for so so many things!
Yes, you have that right – All assignments have the rolling deadline of the end of the semester, (although I would not ever wait to get started on anything later…) the whole goal is to keep producing work and learning how to ask questions about the results produced, so that we can revise, add to them, remove things and see where we can make over all improvements. The format of the assignments also helps us to practice time management and overall project management. Out there in the world it is common to be working on many things at once and getting comfortable with that.
I forgot to ask whether you can tell me more about the meta verse residency. The IMA program at NYU is so cool, and it’s all about VR. I’d like to know more. Thank you, Professor
Thank you, Yes, the residency has a review committee of profs from NYU 🙂 – the AR/VR world is all connected – fun! You can learn more about it here https://loop.onland.io/
Im excited to be a part of it, my first critique is on Saturday !