
Happy Summer Everyone!!
Congrats to our Graduates!
CUNY York College – Digital Storytelling

Happy Summer Everyone!!
Congrats to our Graduates!

As this semester draws closer, I reflect on the stark contrast between this class and my other academic pursuits. While I may not have performed to the best of my abilities, this class has been a welcome respite from the chaos of my other courses, including a challenging algebra class and a philosophy course with an average professor, not to mention a demanding lecture and lab class.

I have not been on top of my assignments as well as I could or should’ve been. However, I have been enjoying this class, and I have pushed to do my best in my current condition. I would take a B in class because I know I don’t deserve an A. I have worked on this website for hours without eating anything, so I am hoping for a B, but I’ll leave it up to the professor.

I have fallen in love with the freedom this class has offered me. I have also enjoyed seeing so many people unite and just let loose.

One thing I can say for certain is that the website-building skills I have learned will definitely come in handy. I plan on creating another website for a Dungeons and Dragons campaign in the future. Besides that, I put my passion into the website I’ve created now so that I will nurture that.

Check out my website guys – NovelVoyage – Start your Voyage

#FINAL BLOG POST!!
NO??!!! IS IT GOODBYE ALREADY?!
Re-Cap.
Looking back on this course, I am happy that I tried to submit my assignments though I often wondered if I did the right thing not being familiar with posting, blogging and creating content, fulfilling each requirement of a particular assignment. But I guess that is why you encouraged us to comment on each other and interact not being afraid to give each other advice.
YES I CAN CREATE A MEME!
YES I CAN CREATE A GIF!
YES I CAN BLOG A POST! Does it means official digital content writer now?
Grade myself?
Professor honestly I don’t know what grade I earned, I was there often and I feel sometimes mentally I was not, and sometimes physically I was not present, cause I missed a few classes. All I know is that I have been a honest content writer when expressing myself in my work assignments, So I just want a honest grade. And That is what I am going to give myself a grade “H” of honesty. cause I know if had the right time and focus I will excel greatly so I will leave that LETTER signature up to you and embrace it wholeheartedly with honesty.
Okay fine since it mandatory, A passing grade please :'( maybe you can bend the lines of my H grade on the top inwards to make an A or add one bow on the top and bottom to make it sort of look a B? Be creative professor I know you can!
What did you enjoy about our class and how will you apply your new skills into the world?
Enjoyed.
Professor Ryan Seslow attitude every class! LOVE IT!
What I enjoyed about your class, is your positive approach of encouraging us as students to challenge our creativity, despite that you yourself had challenges with having full house of students each week. Time have changed and we students facing a lot of challenges, we no longer a just students we are fulltime workers, full time caregivers/takers, fulltime spouses, or just full time dealing with this world where so many distractions are surrounding us challenging our attention span and happiness. And I think you should commended for it. thank you for your patience and understanding to this new age. This is what encourage me to still make effort to complete my assignments considering the need to drop.
skills.
I learned a lot of skills that I know I will need to pursue my passion which is digital storytelling. I am proud that that can create and make memes. Also that I was able to make gifs. I am happy that I am able to use memes and gifs to express my humor.
Few favorite assignments I loved to work on:
You learned how to build a website, will you maintain and keep up your new website? If so, how? If not, Why not?
yes I learned to set it up, and do some basis things, I am a pro at it? – no, an good amateur? – not even close, but I know if I focused I will even do wonders as an amateur. I will definitely keep it up not so sure if I would change the content on my website and make another website to use my library funding center with another domain name. But I will surely develop a website to perfect my content idea.
I had some challenges with my website, content I thought was saved but eventually not and log in issues. So I need more time for it to get it together. Still in progress.
Reflecting on my progress in CT101, I believe I am doing well in class despite some hiccups. One of the most important lessons I’ve learnt is to accept my unique and wacky personality. As a young adult, there is ongoing pressure to act maturely while being urged to treasure childhood, resulting in a confusing world. This class has taught me important skills, such as how to correctly use hyperlinks, which has been very beneficial in my Journalism class. Despite my efforts, I feel I am keeping a C to C- grade, due to the fact that my writing compensates for other areas where I might be lacking. To keep my classmates interested, I try to make my weekly blog postings original and entertaining. Although I’ve been told my writing is dense, I’ve worked hard to make it clear and understandable. Unfortunately, I am missing the final two tasks because I was gone when they were given and did not receive the required code. My participation in class is limited, I frequently avoid speaking up due to insecurity of sounding dumb and because I prefer to voice my concerns to the professor privately. To improve, I need to focus on better time management and communication next semester. This semester has been particularly challenging due to personal challenges, including a severe case of tonsillitis, the loss of two cousins, and my grandfather’s extended hospital stay. To improve, I need to work on time management and communication skills next semester. This semester has been particularly challenging due to personal challenges such as a bad bout of tonsillitis, the deaths of two cousins, and my grandfather’s lengthy hospital stay. These incidents had an enormous impact on my ability to keep up with my work while also maintaining my mental health. However, I tried to heal by speaking with my lecturers, who were usually understanding. If I had contacted them sooner, I might have been able to resolve my issues more efficiently. Moving forward, I intend to be more aggressive when handling my obligations and getting help when required to avoid falling behind.
This is the blog post for my final project. The website.
I wish I could make this long but I am really running out time so I’ll try and get this in as fast as possible.
I don’t expect a good grade, mostly just a 65, maybe a 70 for creativity.
My experience in this class was…rushed. I felt like I barely did anything here. Probably cause I was always more focused on my my other classes like, Math, Astronomy, Spanish, I took this class cause I wanted something easy I could take and get credits, I admit.
But this project. I had fun I’m not going to lie.
I didn’t expect to get everything I wanted done in time, but I did. So here is my presentation of HappyDayChurch.com.

I based my site off analog horror.
I’m a big fan of those kinds of projects.
THE MONUMENT MYTHOS

Mandela Catalogue

LOCAL 58

GEMINI HOME ENTERTAINMENT

The main idea of these series is take a old, but relatively known concept, and created horror by showcasing how this technology can be edited or used to capture horrifying moments, all while creating a narrative of intrigue and mystery.
Analog horror has always been about the mystery of the monster/supernatural, effecting the tapes. That’s probably why after stuff like Marble Hornets and other creepypastas, ARGs (Alternate Reality Games) became a big part of it too.
Fake websites holding information about a story is a big part of ARGs and analog horror, a staple of the genre, cliche if you will, but a good one.
That’s what I tried to do here.
The story of the site is that of a fictional church, though the image of it is actually based on a real church I went to sunday school in. That underwent a shooting.
The events that take place aren’t meant to be real btw. Just don’t want to step on any toes cause I know though fictional, stories that depict shootings are under scrutiny.
However, there is more behind the scenes. If you look at the link on the very top of the site, and the alt text of the image in this post. You may be able to break the page and get in, and learn the truth.
Happy Hunting, from Mahir Huq.

As for whether or not I mantain the site. I probably will. I eventually want to fully make a ARG analog horror series, mantaining this site would at least keep it in my head.
I’ll be able to use the skills I learned in this class to make it possible to do this, so thank you.
Previous Posts:

Hey guys, what’s up? How has everybody been doing? I hope everyone is great because I am fantastic. After a bunch of hurdles, I have just finished my website to the point where I can submit it as something I’m proud of. This means how I envisioned this website, but as I was creating it, I started improvising certain parts and ended up with something completely different than I originally envisioned; however, I had the same primary goal and core function.

I’m not going to lie. I have not eaten in about 12 hours and am starving. However, I am still grinning from ear to ear, and I can’t wait to show you my website.
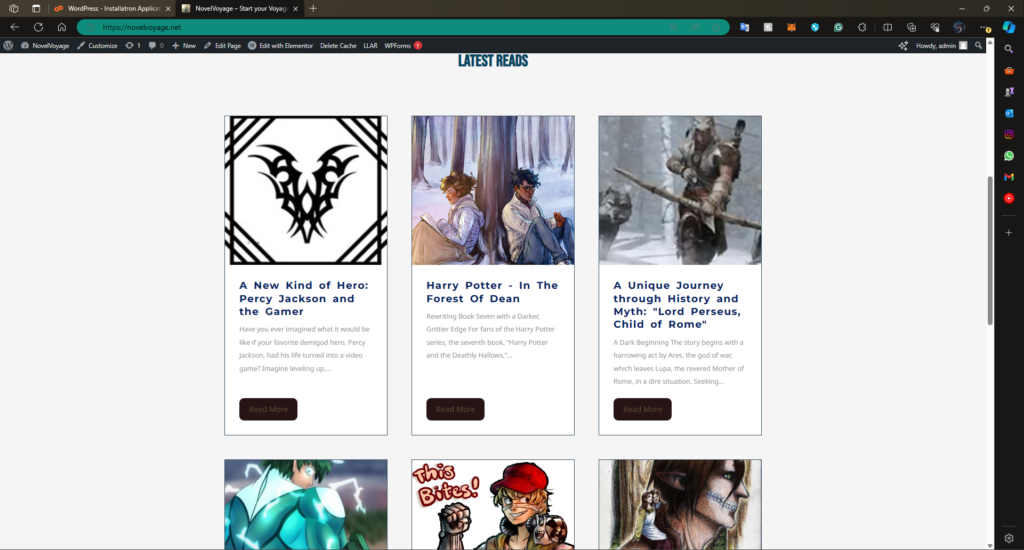
As an introduction, I want to introduce you guys to my homepage, which is the very first page anyone sees when they click on the website or enter the URL. – NovelVoyage – Start your Voyage

Also, as a side note, I made my website mobile, tablet, and desktop-friendly.
I also have a couple of posts ready for anyone to read. Since I mainly read fanfiction these days, these posts are fanfiction, although I plan on further developing the website because why not?

On the starting page, you’ll see six of the most recent posts, and then if you go to the top right, you’ll see the fanfiction link, which you click to get to that archive. – FANFICTION – NovelVoyage



The sheer amount of customization I could do on this website so far is absolutely astounding. Now, considering I’ve been doing this for about 6 to 7 hours straight, I don’t think I could do much without permanent damage to my shoulder in my back… that’s a joke.

But in all seriousness, this was the most one I’ve had in this semester for a pretty long time. If anybody has any feedback, give me a couple of days or until tomorrow evening, and I will ensure the Contact page is up and running.


This class has been a mix of new experiences for me. I learned how to make an effective blog post, create memes, create Gifs, and create/customize a website. I learned how to blog about things I care about, like what makes me happy on the internet, and I went through the process of choosing a strong domain name for my website.
While I wasn’t the best student, I believe that I should get a B grade in the class.

Throughout the semester, I made sure to complete my work as best as possible, and as close to on time as was possible for me. While not all my assignments were handed in on time, I made sure to not let the assignments stack up too much so that I can manage, and so that the professor could grade them at a comfortable pace.
While I do admit I missed some assignments, and I was absent to class a few times, I showed up to the classes that I could come to, making sure to stay behind during lab hours to reply to other student’s blog posts and respond to comments.

This class was a breath of fresh air for me compared to the classes I had before. While my music classes were always fun for me, classes that were outside of this subject always drained my energy and stressed me out. However, CT101 broke this trend. I was able to relax since assignments did not have hard deadlines, as long as you kept track of your assignments and did not try to do all of them last minute.
In addition, the class was fun to attend, the professor providing a light atmosphere for students, and showing a bit more understanding to the students’ nature than other professors I had.
While I do not have a clear idea of how I will use the newly acquired skills moving forward, I now have an easier time with content creating. I will now be able to bust out ideas quicker and I can probably try to continue the website.

I am not too sure if I will continue to maintain my website. While I like having the website as an easy way to copyright my creations, the cost of maintaining a website may not be something I am willing to pay right now.
On the one side, while it’s a great tool to post everything I want to about music, whether it be my performances or my musical creations, I am not exactly sure how much it will cost to keep the website running, and if the benefits outweigh the cost of maintaining it right now.
So, the name of my website is Chromediant. The name comes from a music theory term called Chromatic Mediants. While I did find some domain names that did not combine any words, I felt like this was the best way to get a unique domain name. Not only would it be a term that most people do not know, since it’s music theory, but it will also be unused since the name comes from combining the two words.









I always knew this day would come, never did I think it would be so soon. The last day of class was so shocking I didn’t even realize that the end had come. But all good things must come to an end. So! In terms of celebrating what I have learnt this semester, let’s take a stroll down memory lane. Insert follow me gif *
https://ct101.commons.gc.cuny.edu/assignment-1-what-makes-me-happy-on-the-internet-10/
Ahhh such an amuteur!! My first post ladies and gentlemen (if you couldnt already tell) Looking back at this I can just tell I had no idea what I was doing but as always we all have to start somewhere..
I for one came from a very humble beginning but just as any other journey it gets better.
https://ct101.commons.gc.cuny.edu/assignment-2-first-impressions-2/
As I said it gets better!! I really put alot into this post. I feel like I wanted to do better. I wanted to show off that I too can put into practice what I learnt. I received alot of feedback on this post as to how I can make it better and I think that’s why I’m proud of this post.
https://ct101.commons.gc.cuny.edu/assignment-3-are-memes-art-19/
I definitely will start to make my own memes:) Here is a look at the memes I learnt how to make. If you had told me that I in 2024 would be making memes as a class assignment I would have laughed in your face. But I did and I found pleasure in doing it and showcasing my somewhat sense of humor.
https://ct101.commons.gc.cuny.edu/assignment-4-what-am-i-passionate-about/
I don’t think ive ever written about my passion, much less written a blog about it. But ofc in CT101 I did, his post came naturally and easy for me hence why it’s so well put together. Skating boarding has my heart and so does this post.
https://ct101.commons.gc.cuny.edu/assignment5-ds106-adventure/
Who is she and what have you done to the old Renika!? I got really creative with this one, the adventure narrative was so good and it flowed so well. I was absolutely proud of this post like WOW GIRL!!
https://ct101.commons.gc.cuny.edu/assignment-6-reflection-2/
If anyone ever ask me, “Renika what’s the realest post youve ever made?” I will definitely be pulling this up. The vulnerability and accountability in this post is very real but when given an opportunity to express it in a fun easy going environment it makes it ten times better. This was a great post.
https://ct101.commons.gc.cuny.edu/assignment-7-picking-a-domain-name-2/
In this post I incorporated all the tools I have learnt so far just to give a quick easy but in debt post about the website formation. I think this was simple and nice.
https://ct101.commons.gc.cuny.edu/assignment-9-domain-registration/
First off shout out to Professor Seslow!!! I couldn’t have done this without his zoom tutorial so thank you a million times! I was at first scared to do this because I was overthinking the process but with the help of the zoom recording I was able to walk through the process with ease and gathering my evidence was easier than I had anticipated. It was a good post, love it.
I think over All with everything I might have a B-
What did you enjoy about our class and how will you apply your new skills into the world?
I really enjoyed the fun learning and how it catered to this generation and technology and social media. I will be applying these skills to my social media posting and my website blogging.
You learned how to build a website, will you maintain and keep up your new website? If so, how? If not, Why not?
I will be maintaining and keeping the website by posting blogs ever so often, maybe my adventures this summer.
WELCOME TO MY WEBSITE







Knitting has been a special part of my life since I was a child, a talent that my grandmother passed down to me. She taught me how to knit when I was younger, and it rapidly became a shared hobby that united us deeply. Every year, a few months before our family reunion, we would knit together to create stunning items to display at the event. Our family even staged a small contest to honor our work, which I always won. The achievements drew me closer to my grandmother, forging a unique bond via our shared interest.
Knitting has evolved into more than simply a pastime for me, it’s a source of comfort and a means to deal with stress and feelings of isolation. My relatives were also taught by my grandmother, but none of them followed in my footsteps. For grams, knitting was a practical skill that allowed us to fix our clothes without the need for a tailor.
I recall tearing up my favorite pair of pants and being able to repair them with an invisible stitch, which repeated the significance of her teaching. Beyond knitting, I’ve broadened my abilities to include crocheting and making clothes for myself. This activity has created many memories and skills that I keep with me as an ongoing symbol of my grandmother’s love and wisdom.

First, I want to work on removing the default WordPress content. By doing this, I will be able to add titles, menus, and other things that I want people to see that are specific to my website.

While I am planning on adding new pages to the website, I don’t plan on making too many. I feel like too many pages will overwhelm the viewers of my website. I want my pages to be straight to the point, and easy to find.

Without customizing the home page, the website will look really boring, and I doubt anyone will stay on the website long. I plan on adding some type of image for the background of the website, and, if possible, I will like there to be a picture under the words. I feel like having a picture directly behind all the writing on my website would look cool and be very engaging.
In addition, if possible, I would like to add background music for the site. Maybe a chill song by Robert Glasper or Oscar Peterson to show the type of music I am into.
Example of a possible song:

I thought this would obvious. I think it would be in my best interest to post blogs on my website. This would allow me to share some of my thoughts on music theory, new music I discover, new techniques or piano sounds I found, and a lot more. If I didn’t blog these things, my website would lack a lot of content.
Silly me, I already sort of answered this question during the last question.

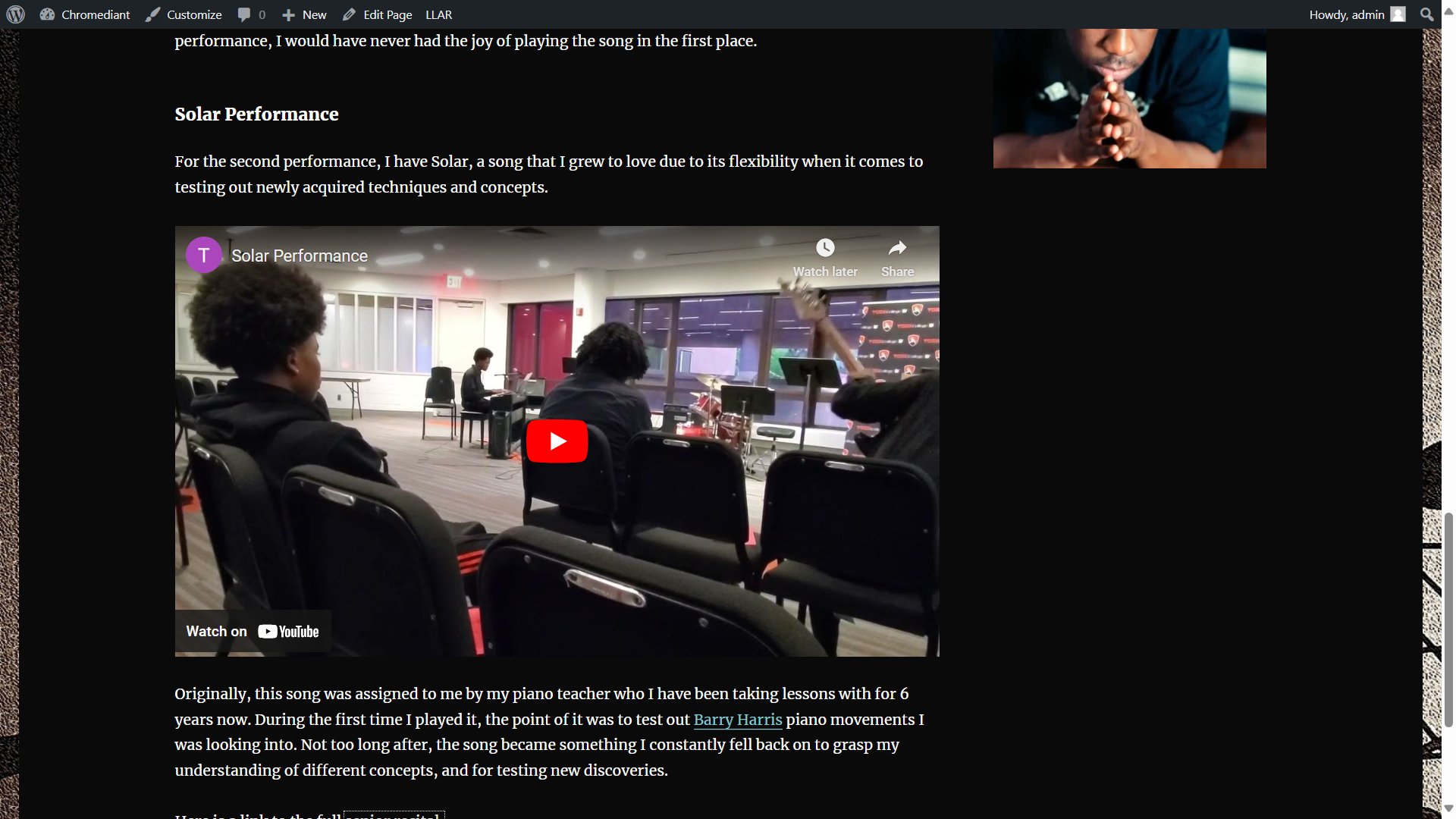
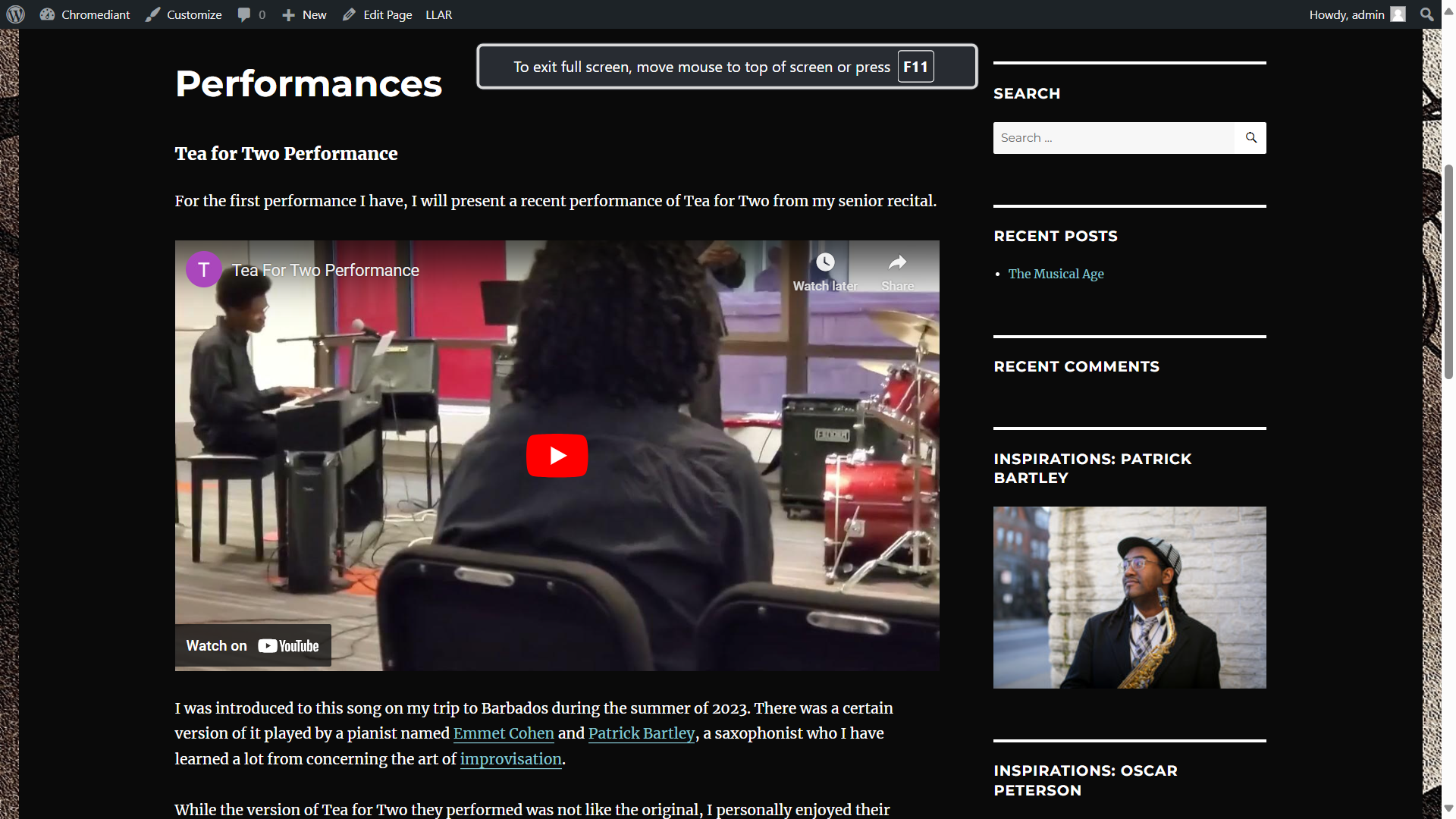
Nonetheless, I plan on using this website to blog about new music I discover and like, new techniques and concepts of music theory I am trying to better understand and apply to my music, and maybe answer questions about music based on what I understand so far. I will also be using this website to post some of my performances that I did, and maybe display some music I have created.
I am excited to display my website when it is more completed, but nervous to try and bring my ideas to life. Either way, this should be a fun experience.

#10 ASSIGNMENT
What will you work on first? Any Spam?
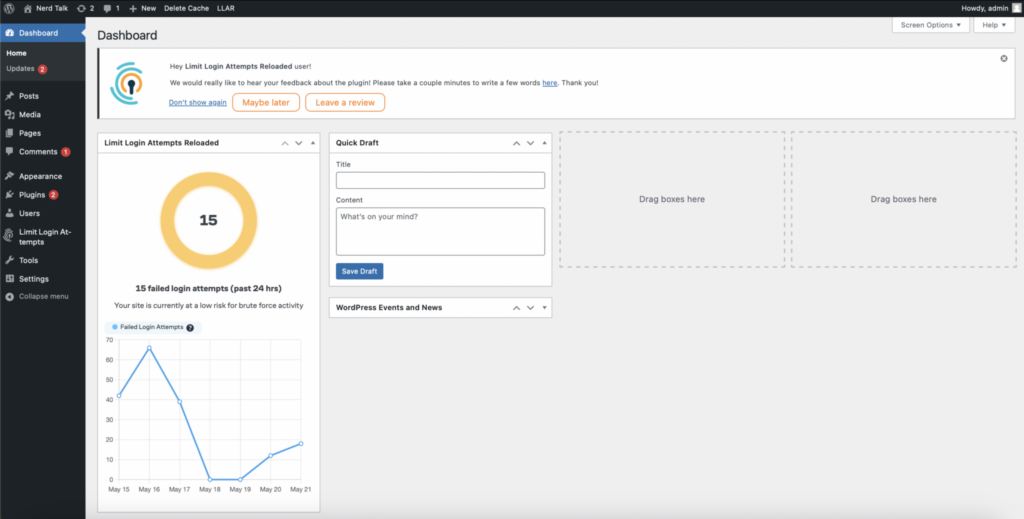
I will work on how I want my web domain to appear on my website. Good thing I did not have spam, but I received like a million failed inlog attempts in my personal email. So called someone try to get into my page, so I guess the spam went to my personal email. I did change my password eventually.
Will you remove default content from your theme? Will you create a series of new pages?
https://imgur.com/gallery/default-session-content-Jt2CpPK
I customized the homepage very basic I am still thinking about what color to give the letters, but I want my page to be very easy on the eyes so I will definitely remove some default content. This is because I want my message to be as clear as possible. so I will definitely create more pages but not as much to maintain clarity.
Publish a blog post?Customize the home page? I am kinda working offline so I am not sure if I will blog a post, but eventually I will before the end of the class. But I am more focused on the set up of the homepage at the moment.
Will you create a category or two? Changes colors?I have created 4 categories, and changed the background color and adjusted my the domain name through the title.
Add plug-ins?I will definitely do some plug-ins somewhere down the line because the purpose of my website to become a funding page.
ASSIGNMENT #9 BLOG/POST ABOUT SET UP WEB-HOST & WORDPRESS APPLICATION.
I do not want to mess up! www.giphy.com
www.giphy.com
To avoid any issues with the code I decided to set up the webhosting account & installing of WordPress in person with the professor. We all did it together in class for who ever was there. Unfortunately because I was following the steps carefully I had made no screenshots.
The set up of the account was self-explanatory, we just had to entry our information carefully:
Once we set up our account, we downloaded the WordPress application. We were guided to our website and the professor showed us how to use basic tools on the website to navigate and edit our pages. Perhaps the moment most of us been waiting for as “The assignment”?
I choose the 2016 Theme, because it was recommended by the professor not only because of that for some themes you have to pay but also for simplicity. And to me having a simplified organize theme was also in my opinion easier on the eyes. And I also think it leaves more space for creativity and how you want to design your page.
last but not least I am grateful we had the opportunity in this class to set up our own website at least having our domain name set for a year for free and ability to continue it. I really think this WordPress application through our class is a pretty good deal in comparing to other sites. Thank you!

We’ve unfortunately reached the end of CT101 and it’s a shame that this semester went by so fast! This class was such a fun time and it feels like we barely go to do anything in the class because of all the vacations and us only meeting once a week. This was such a fun class to be apart of and it’s one of the classes I’m going to look back on as something that was a blast to be apart of!

In this class, I learned a lot of things that I thought were impossible as funny as it sounds. Before walking into this class, I thought making memes was a difficult thing to do. I had always wanted to be someone that made memes and made it look easy but I never knew how to and nobody ever showed me how to. Within a week of being in this class, I was making memes like no tomorrow and it was something that I had a blast doing! I felt like a little kid making so many goofy memes in class for our blog posts and it made the class so much fun that I could literally do whatever I wanted to do with my posts. The freedom to do whatever I wanted is a privilege that I was more than happy to take advantage of.

In this class, I also learned that things on the internet can have more than one meaning. One of the key posts that we made for this class was the one for Week 3 titled “Are Memes Art?”. I loved doing this assignment because it asked a really good question that I guarantee ten people will not have the same answer to. And doing this assignment really put some things into perspective for me. I learned that anything that I create can be viewed any way that I want it to. If I were to say that something was art, nobody could tell me otherwise because it was how I felt and learning that was something that was rather fascinating.

But of course the major thing that we learned in this class is to create our very own website. This experience was challenging to say the least. I didn’t think it would be easy but getting this website to a state that I was somewhat satisfied with was not easy. If I’m being honest, I’m still not satisfied with the way the website turned out. The process started out simple enough with registering our domain names. I was able to get set up quickly and everything was going smoothly. Get my website had gotten shut down because of a glitch with WordPress and I wasn’t able to work on the site all throughout Spring Break because of this and so when we got back, I had very little time to work on the website. But I think that I did a fairly decent job for all of the obstacles thrown at me.