
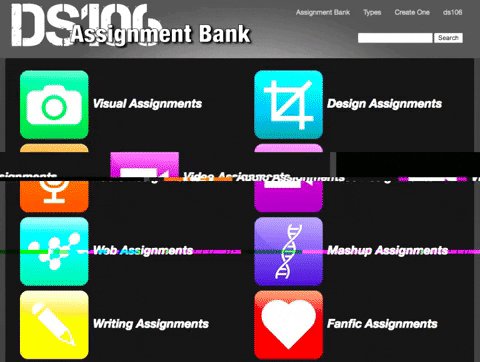
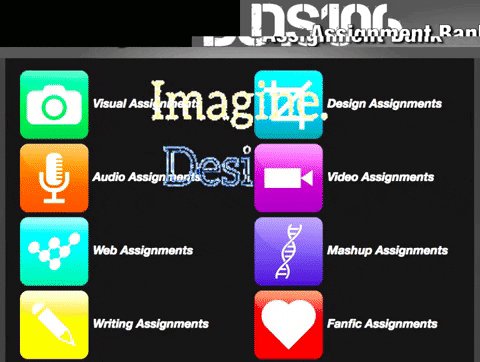
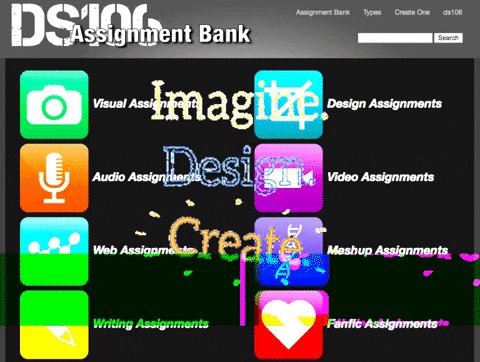
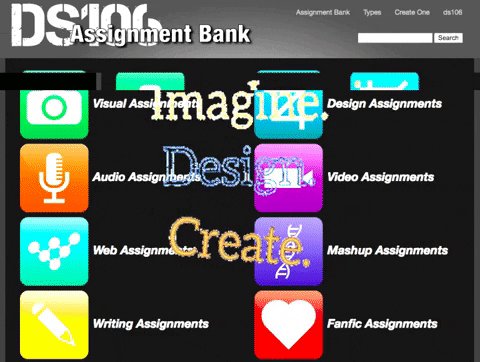
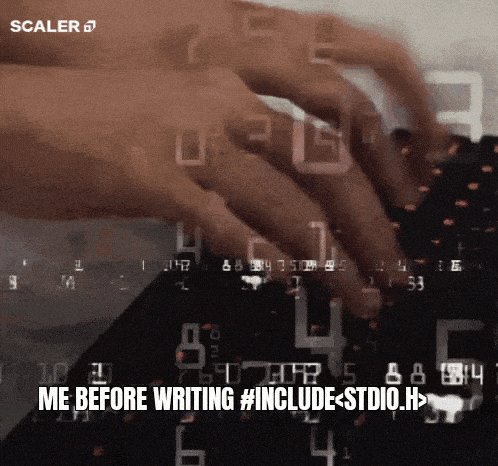
For the assignment I can do on my own I chose making an animated GIF- get off my porch because it’s a good way to work on my editing skills. As I was working on it I found myself having trouble figuring out how to add an image to a GIF. I felt like this would be something we’d start to work on in class so it would be good to learn now.

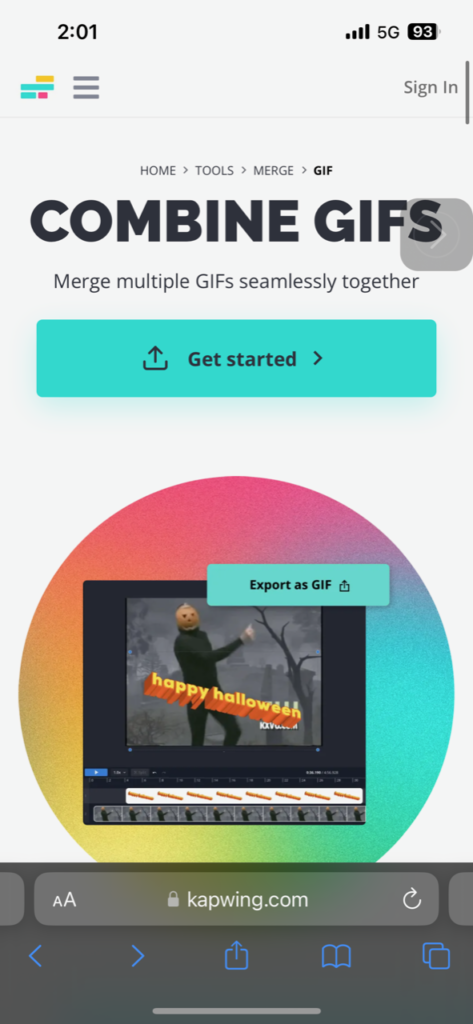
In my research, I found a website called kapwing.com that offered the tools for my project.

So I went through the process of finding my image and uploading it.


Then the somewhat tricky part was adding the GIF process but, I figured it out pretty easily. In a few short steps I was finished and I learned a quick new skill that as I continue to work on will allow me to create more elaborate projects.

However, my finished project is supposed to represent the disappointment
of watching the NBA put more of a focus on theatrics and drama than the actual skill of the players.

The topic I chose that I’d like to work on is code assignments – make a simple program. I chose this because it’ll be a good introduction to my computer science major.
I’m sure this will be part of what I’ll have to learn, which would help me since I know little to nothing about how to code. The assignment page offered a site to help, but I was still a little confused.

Getting a basic grasp of such programs like Java and Linux would help, but I’m sure it’ll take time to get the hang of it. In the future, I hope to be able to code animated and possibly interactive media.





Your post was great. I like what you did on giphy.com for the DS106 Repository screenshot/gif.
I had some problems with adding images to giphy, and it turned out it was my file size. It couldn’t be so big. It took about an hour, but I finally figured it out.
You mentioned Computer Science and coding, and I want to pass along a link for CUNY students. This is a program that I plan to register for. They teach you to code for free. There was a workshop today at BMCC, where I am registered, but all CUNY students are welcome. They will teach you all types of software skills, and it’s online, and you finish at your own pace. If you are interested, here is the website
https://revature.com/CUNY/
This is the application website.
https://revature.com/thankyou-wfp/
Also, let me know if you have questions; it’s a free program, so I applied.
Excellent! Great post and great comment form response! Thank you! Super helpful!
Good work here!
I love the tutorial and sharing the process, the screen shots and step by step is really helpful!
Im curious, is the image of Clint Eastwood supposed to be animating? Because you mentioned GIF Im looking for the animation, but it seems to be static?
Let me know 🙂