Hello everyone!

But let me update you on my website.

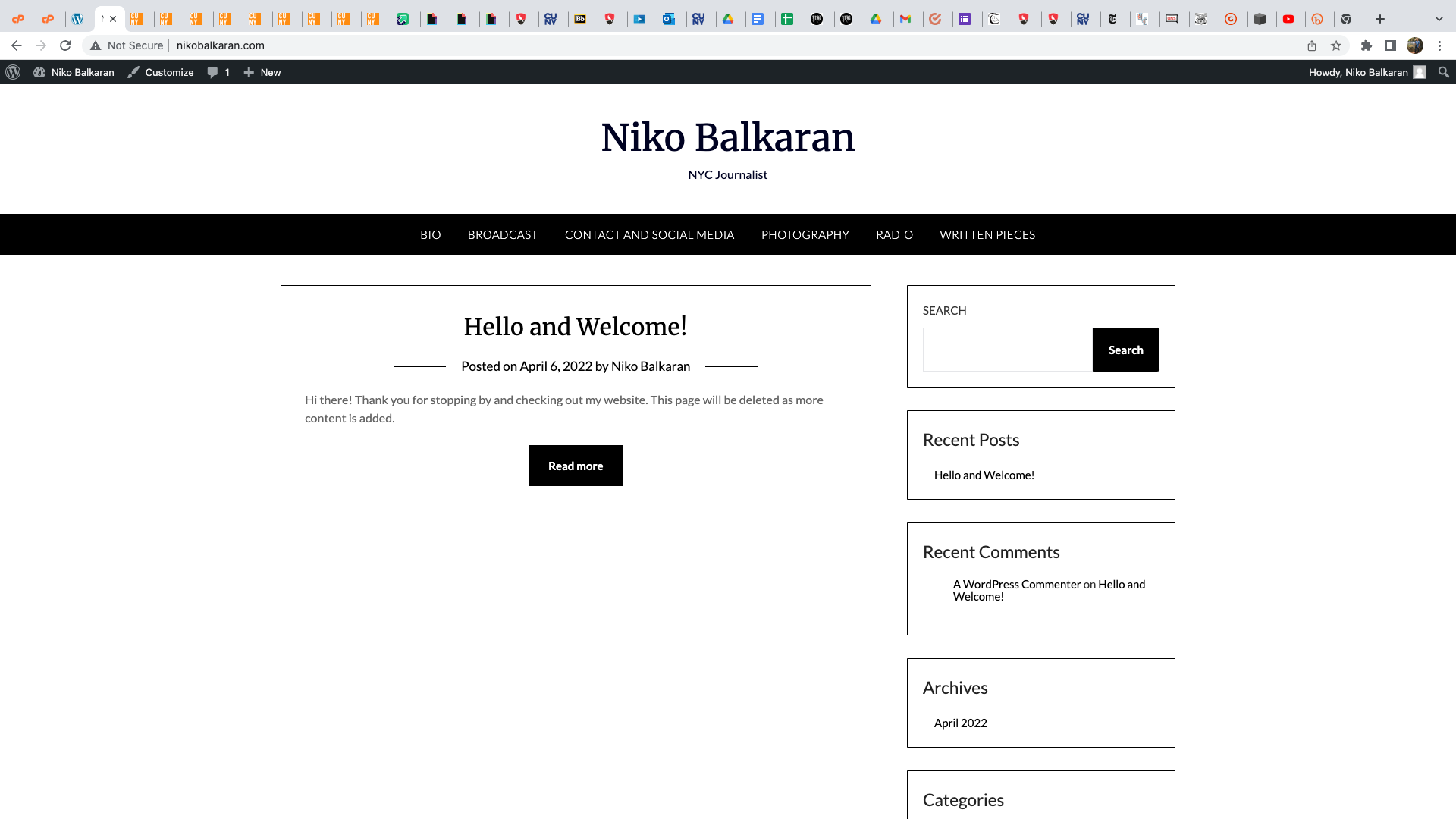
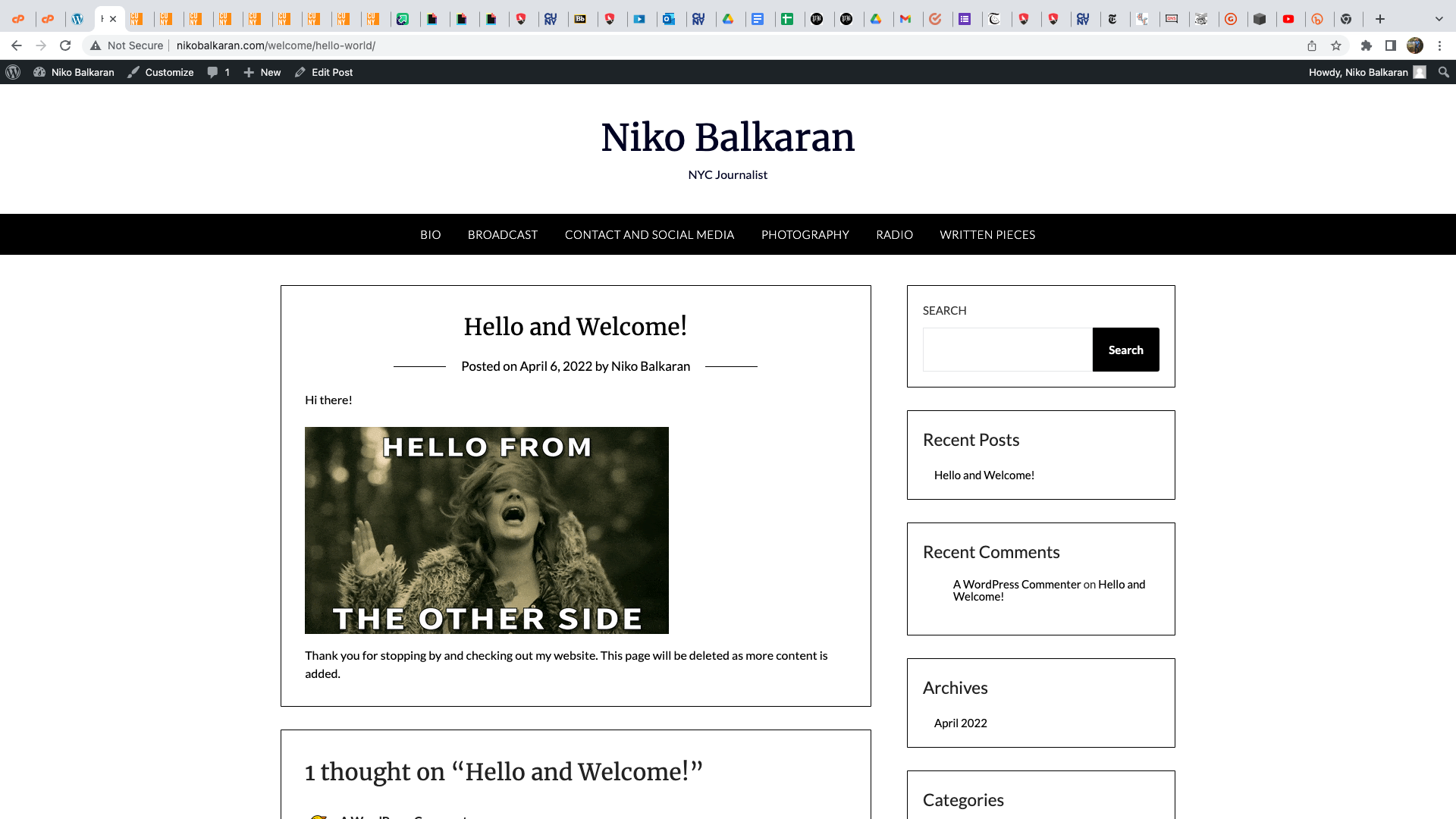
As mentioned in my previous blog post, I immediately changed the theme. The one I selected is called ‘Personal Blogily’ by Theme Everest.

I landed on this theme because it reminds me visually of the simplicity of a black and white newspaper. This was after trying other themes such as Twenty Twenty, Twenty Twenty-One, and Twenty Twenty-Two.
I also changed my header to my name and a simple title, ‘NYC Journalist.’ In my opinion, this gets who I am across clearly and effectively.
On my website, there are five pages so far.

The first is a bio page. I’ve added a photo along with a short biography of myself. Next, I couldn’t leave out a social media/contact page. These have links to my Twitter and Instagram and two email addresses.
The other pages are mostly for displaying my work. But for now, they are still empty.

Lastly, I have a placeholder welcome blog post with an Adele gif. I plan on deleting this post as I add content to my website.

That’s it for this update! Until next time, this has been Niko Balkaran.
P.S. I’m trying a new sign-off.



