CT101 Final Blog Post & Course Completion Information
Here we are in the final week of our Spring 2023 semester!
(Class recordings from 5/9 & 5//11 will be placed below after class)
Class recording and Final Post Tutorial from Tuesday 5/9 –> https://us02web.zoom.us/rec/share/7831cqzcapSvi3itZAL6J3icrTmoIK-sdtwGebX_6l6ZXBXj88AKoYaiLQdkuJ_F.qLPuwqf-awlIZyOF
Passcode: 2!#XUs^7
Class recording and Final Post Tutorial from Thusday 5/11 –>
Passcode: 3S&?95uQ
***I gave a detailed tutorial on the final semester completion, final blog post / submission & website project in classes this week – see above for recordings.***
It is my intention to get things set up in advance to help and give everyone enough time to finish / revise assignments, catch up and feel confident about our course completion. Most of us will be focusing simultaneously on finishing our website building project, as well as populating the website with blog posts and content, while others may be retroactively catching up on or revising blogging assignments and commenting.

**Please read all of the information below carefully & mark your calendars**
Please e-mail me with any questions at – rseslow@york.cuny.edu
Please know, I am always here to help in anyway that I can. Please don’t hesitate to reach out to me. Please know, it is not too late to catch up if you are a bit or even far behind. We can work together but I need communication in order to help.
The last day of regular CT101 classes for the Tuesday section is May 16th..
The last day of regular CT101 classes for the Thursday section is May 11th..
All of our class sessions and assignments have video tutorials that are recorded and added to the weekly blog post assignments on our class calendar page here.
**All course work must be completed and published no later than Tuesday May 23rd at 6pm – that is the absolute deadline for both CT101 sections**
**Please read all of the information below carefully & mark your calendars**
**Final Blog Post Submission Guidelines**
Please make sure that you follow each step below – it is really important to illustrate each retained skill and the ability to follow the guidelines.
*Each student will write and publish a Final Course Reflection Blog Post.
Students will publish the Final Post to the CT101 website.
Students will kindly e-mail the direct link of your final blog post to me – rseslow@york.cuny.edu – no later than Tuesday May 23rd by 6 pm and NOT before Thursday May 18th.
***Please do not publish or e-mail the final blog post link to me before Thursday May 18th. This post and submission process is to be done during final exams week and serves as our final exam.***
*The e-mail subject of your final blog post will say: “CT101 Final Blog Post/Your First & Last Name”
I will confirm your e-mail by replying “Received” once I receive it.
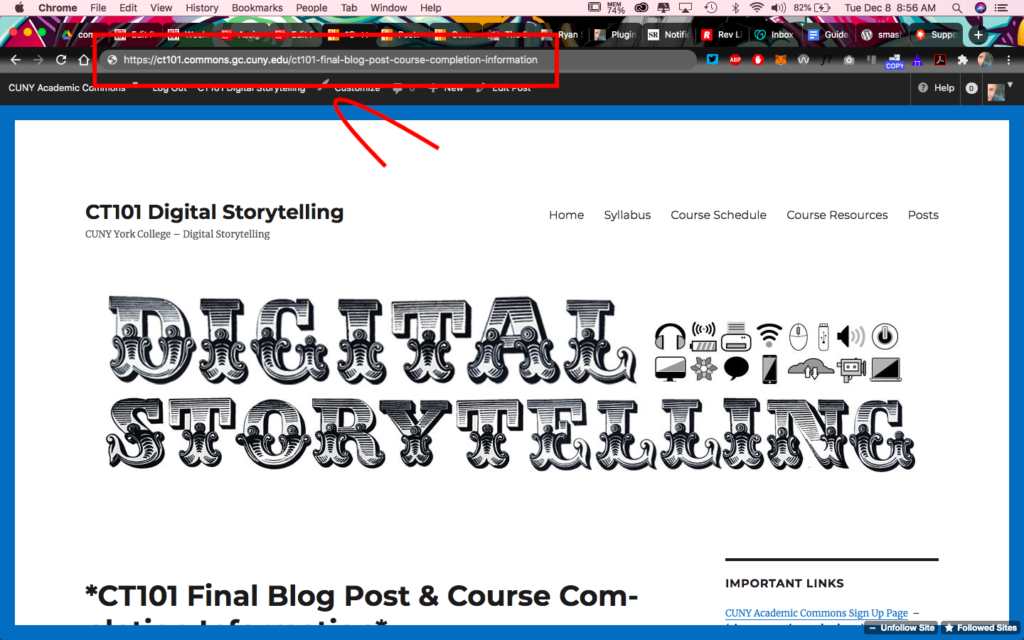
Here is an example below for finding a blog post’s direct URL – (this is the direct link to the text you see at the moment in the web browser address bar at the top of the browser) The post must be published in order to copy it and paste it into your e-mail to me – it would look something like this below.
*Your final blog post is Mandatory, it serves as our final exam and final project and it must include ALL of the information stated below:
Your final blog post will be a detailed narrative and re-cap of what you have learned in CT101, and a reflection and assessment of what grade you have earned in our class and why you deserve that grade? (Yes, you must include this part, it is mandatory).
What did you enjoy about our class and how will you apply your new skills into the world?
You learned how to build a website, will you maintain and keep up your new website? If so, how? If not, Why not?
Your final blog post should include a culmination of supporting images, GIFs, videos and hyperlinks to all of your existing published blog posts.
(pro-tip – you have already had practice with the mid-semester assessment post, think about this as “part 2 ” to that post)
Please let this post display the best of your skills sets learned and applied!
**The final post should be your absolute BEST work.**
*Final Website Link & Description – As a part of the final blog post each student will be sharing their new website URL (your domain name) it must be hyperlinked and you will give a clear descriptive tour of their website and share how the website is being used. Plus, share thoughts on your website building successes, frustrations and an over-all assessment of building and having a website. You must include a screen shot of each page on your website to support your website tour. Your website must be free of ALL default content that came with the initial theme and must have at least 3-5 published blog posts, 3-5 pages, 1-2 new categories and should display a clear visual customization from the default template.
****It is Not Mandatory, but if you would like the opportunity to visually present your final blog post & website to me in person during final exams week – please meet me on Thursday May 17th @ 10am in our classroom or Tuesday May 23rd @10am in our classroom.
*The Final Blog Post submission requirements as stated above are Mandatory, please let me know if you have any questions.
**All course work must be completed and published no later than Tuesday May 23rd at 6pm – that is the absolute deadline for both CT101 sections**
All questions should be sent to – rseslow@york.cuny.edu
Im here to help!