CT101 Final Blog Post / Jour Morton

I’ve noticed that the sizing of graphics, images, and media in my selected content for Assignment 1_What_Makes_Me_Happy 02/08 isn’t consistent. Unfortunately, it’s a common mistake for amateur bloggers like myself.

At this point, my assignment was only worthy of a C.

I had no idea how to add hyperlinks.
Looking back on my posts, I notice an improvement in my graphics, images, and media placement. Now I understand the importance of aligning gifs and memes and properly sizing everything up for a more seamless and enjoyable reading experience. As my work improved, I became obsessed with adding these little fluorescent blue gems called hyperlinks in Assignment_Two_GIF_Narratives 02/18.

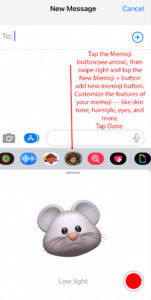
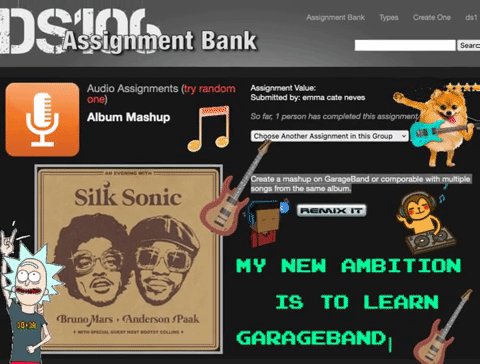
I realized I could enhance the reader’s experience by incorporating visual media into my posts. With this in mind, I started experimenting with giphy.com, a game-changer.

Thanks to giphy.com, I could take it up a notch and edit their gif’s with their excellent built-in editing tool. I loved how I could take complete control of the gifs by applying different filters. Click here to see my strides in assignment #3- Are MEME’s ART?
I’ve learned that keeping videos under 15 seconds is crucial if you want to upload them to giphy.com.
I often use iMovie for editing videos. It’s a built-in feature on most Apple computers and offers a wide range of editing tools and features that are particularly useful for longer videos. Additionally, you can easily add sound to your videos in iMovie.

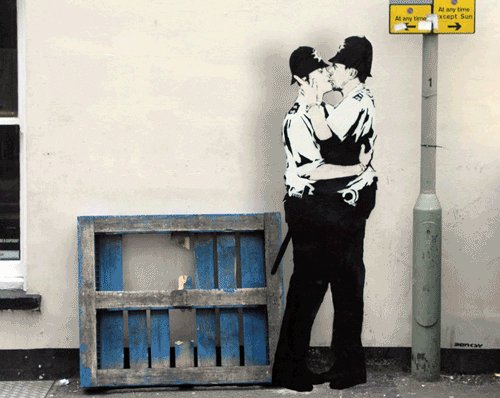
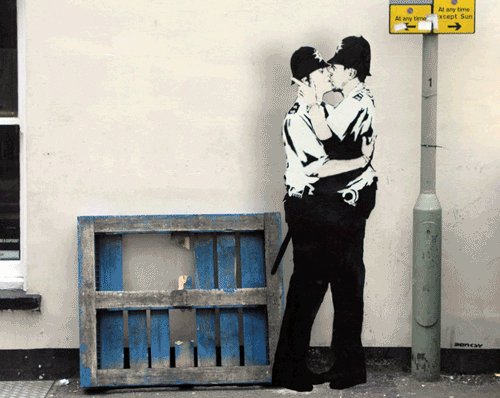
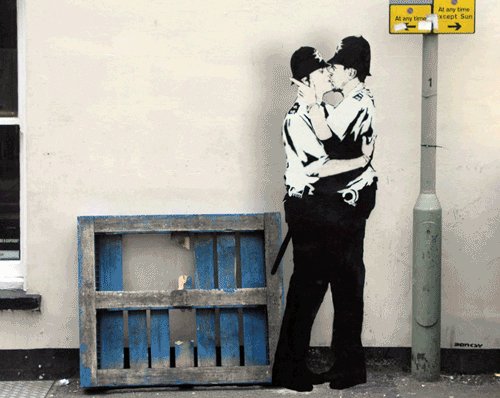
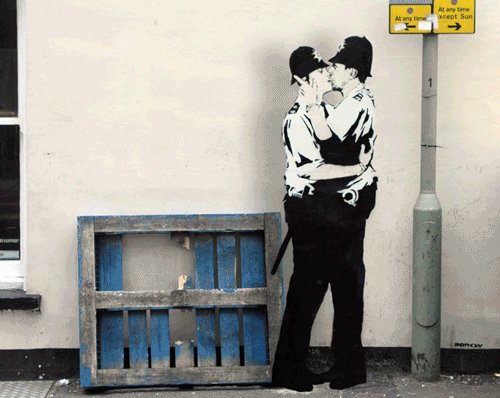
When unleashing my creative side, I love using iMovie to bring my ideas to life. For example, I recently decided to experiment with a video recording of a Bansky photo and add audio from a gallery show I attended. Thanks to the user-friendly interface of iMovie, I could seamlessly combine the two elements of audio and video to create a truly unique piece. As Professor Ryan would say, I definitely “hacked Bansky.”

At this point, I had started producing top-notch posts worthy of an A grade. However, for my fourth assignment, Passions 03/11/, I was still discovering new forms of media and figuring out how to make my post stand out even more than my previous ones.

I begin to get good at this.
As I progress through Assignment#5, Digital Storytelling Project Flexibility, and Assignment #6, Digital Art Making Immediacy 03/03, I obsess over small details. I am starting to enjoy more freedom and have more fun with my work. Now that I understand how to add images, media, URLs, and hyperlinking, I am becoming more creative and confident in exploring different styles. I even use my photos and recordings from giphy.com, Vimeo, and imgur.com.

Being influenced by Ct101 in Assignment #7 Mid-Semester Reflection Post 04/01, I began to experiment with Ai and create Ai-generated art with Dalle-e-2 and midjourney.com.

CT101 has increased my knowledge and digital skillset, and I landed a new job by learning how to utilize sites like midjourney.com and ChatGPT.
I recently started a new job at BMCC’s Career Center. Interestingly, many of the skills I developed in CT101 are transferable to my new gig as a social media influencer and have proven helpful here.
Thanks to my familiarity with wordpress.com, I was able to successfully create Instagram posts using canva.com. It was easy for me to transfer my skills of navigating the editor tool and resizing media in WordPress to canva.com and IG’s editing tools, as they share similar features.

Furthermore, I have developed a high level of proficiency in utilizing ChatGPT and BARD to operate unfamiliar multimedia software, etc… Whenever I encounter uncertainty regarding a task assigned by my boss, I put on my prompt engineer cap and add a query to these invaluable chatbots for guidance, absorbing their advice and subsequently executing the necessary steps. Consequently, this approach has significantly enhanced my efficiency and timeliness in completing my assignments while earning immense appreciation from my employers.

I’m so grateful for CT101! This course gave me the confidence to apply for a federal work-study. I wouldn’t have felt I knew enough about applying digital media to posts without learning the fundamentals in CT101. I’m amazed at how much this experience has changed my life, perception of myself, and capabilities in such a fast-paced and digital world.
Creating a PhotoGrid for Assignment #8 Domain Name Registration, Hosting Set Up & WordPress Installation! #8 04/23 brought me back to my past experiences in MMA225. I realized it’d been three months since I last used Photoshop, so I popped it open and watched an old instructional video to refresh my skills. It felt great to revisit and apply my past knowledge to Blog #8.
Assignment 10 WordPress Customizing Series, Part 1! #10 04/30 I initially set out to create an informative site that would guide web developers in creating websites for the wellness industry, encompassing practices like yoga, massage, and skincare. However, my vision evolved into something more comprehensive. This platform educates people on how to create websites for the yoga and wellness community and those interested in building and hosting their websites. Essentially, I aim to recreate the lessons learned about hosting our website on wordpress.com, focusing on the wellness industry.
I had a blast creating the website! It brought back memories of my time using Figma and learning about adding plugins, which was extremely helpful. It took me a while to get accustomed to the WordPress editor tool, but then I realized it was similar to the other website we’ve been blogging on for the past three months. As soon as I made this connection, all the tools and options became more familiar. Fortunately, adding a URL was just like on our other website, so there wasn’t much of a learning curve. The real test was developing and sticking with a solid idea as the website underwent many changes. I can’t wait to keep working on this website this summer and maybe even add it to my portfolio!
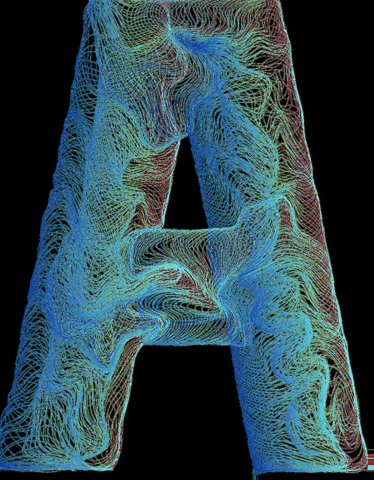
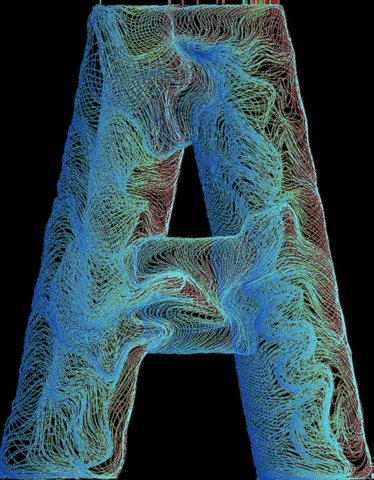
 Creating a layout with typography, font, and background color went through many colorful ranges.
Creating a layout with typography, font, and background color went through many colorful ranges.
First, Mandarin Orange with black text

Then lime green with black text
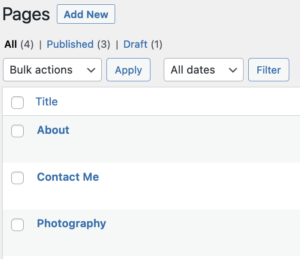
The header navigation menu includes the following pages:

Pages are an essential component that provides insight into the site’s purpose and improves search engine optimization. I will include a comprehensive breakdown of the site’s mission and user-friendly navigation menu instructions in the future. With this page, I hope to make it easier for visitors to find my website through a search. Check out the linked screenshots below to see how I designed the navigation menu’s Pages.
All three screenshots below are clickable. Clicking on the image redirects you to the actual webpage in WordPress. Give it a try and click the images below.
About Page
I am currently in the process of creating the About page for my website. This page is of the utmost importance as it guides and explains the website’s purpose. It also helps with search engine optimization and indexing, with Google being the primary player in this area. In the future, I plan to include a comprehensive breakdown of the site’s mission and how to navigate it. The effectiveness of the About page will ultimately determine how easily users can locate my website through a search.
I’m currently in the process of updating this page. I plan to include links to my Instagram, Linkedin, and Behance accounts so potential clients can easily view my work and contact me. For privacy reasons, I’ll also add a contact form allowing people to leave me a message while ensuring that only vetted inquiries receive a response.

I believe that being cautious about cybersecurity and avoiding phishing and scamming attempts is crucial to protecting my website and private information from potential hackers. Therefore, safety is a top priority for me, and I take it seriously.

I am mindful of my online activity and prioritize my privacy and security. For example, I am careful about what I post on social media and only share personal information that I am comfortable with. It’s important to me to take proactive steps to protect my data from potential threats.
The contact page is also essential if the website has a problem. This is where someone will report that to the host.

Photography Page
I’m considering changing the Photography Page to a Display or Gallery Page showcasing examples of various websites I’ve created. It’s essential for anyone visiting the page to see the work I’ve produced, and it’s a great place to showcase it. I’m thinking of renaming it to reflect its purpose better or possibly even replacing it with a page featuring examples of websites I’ve created specifically for the wellness community.

The website’s purpose went through and will continue to go through a few changes. I wanted to do something that empowers people to learn about creating and teach them to host their websites.

Hosting a website on my own is fantastic and can be lucrative too. However, I firmly believe that sharing my knowledge and skills with others is equally important. By doing so, I contribute to helping create a more empowered and self-reliant society.

I also plan to enroll in a coding BootCamp to enhance my skills further. In addition, I am excited to showcase my website as part of my portfolio when I apply to NYU’s Interactive Media Arts program next spring.

I was told a stat the other day that 22% of undergrad students entering BMCC do not have computer literacy skills, and at 46, I was one of those students. I struggled to find help; if you all know anything about me, I always ask for help.

It wasn’t until I started a course with Professor Ryan that I was given actual instruction in real-time. As a visual and inquisitive learner, I learned to apply skills in industry-standard applications like Adobe Photoshop and Illustrator. I am constantly referring to videos I made in MMA 100 and CT101.
Furthermore, I found Professor Ryan to be incredibly kind and understanding. He met me where I was in my learning journey, creating a safe and encouraging environment where I could ask questions and receive the guidance I needed to understand the material. As a result, his uplifting spirit was projected onto me and helped me thrive.

I am interested in exploring the world of p5.js. , as well as gaining a better understanding of Git and GitHub. Although the prospect of learning to code is a bit intimidating for me, this course has taught me that with dedication, consistent practice, and repetition, the process will eventually become second nature, allowing me to take pleasure in creating. This course has shown me that with a little effort, acquiring new digital skills is possible at any age.

With all the improvements I have made in the detail of my blog posts, I feel I should receive an A+ in CT101. I have shown that I am willing to do the work and spend hours learning, watching, rewatching, trying new things, and doing it all over again.








 Check the “Terms of Service” box and click the “Complete Order” green tab. This will finalize the order process.
Check the “Terms of Service” box and click the “Complete Order” green tab. This will finalize the order process.