This Isn’t Goodbye :'(
CT101 has been the best class I took this semester! I was allowed to learn at my own pace because of the live sessions, where I learned technical skills and supporting tools about building my personal website – I never felt discouraged or thought any problem was too big. For that, I want to thank Professor Seslow and his unique approach to teaching us in such unprecedented times. Thank you, thank you! So, without further ado, let us dive into this reflection and assess my time here in CT101:

Week 1-4

The first four weeks were by far the most anxiety-filled. I was finally taking a course that I was actually looking forward to and wanted to succeed in. Coming into the first week, I remember feeling nostalgic remembering my elementary school days when I first took an ASL and Scratch(coding) class. Getting back to these roots in subtle ways, like learning how to say “nice to meet you” from Deaf Actor/Artist Nyle Dimarco and taking a college-level Communications Technology class, made me realize how much I had grown. As a first-generation immigrant these exercises ultimately igniting a new level of inspiration and motivation to succeed in this class. After officially signing up for the CT101 website, I dove head-in to my first posts and learned the fundamentals of blogging through practical strategies, zoom sessions, and writing my own blogs. Around this time, I also had the chance to dive into the history of memes and answer the question…Are Memes Art? Yes, they are! Reflecting on these early weeks, I am so glad I was able to dive head-in into the material while getting the chance to learn immediately through repetition. It helped get rid of the early anxiety I felt about this class and built confidence in my capabilities moving into the following weeks.

Week 5-8
By this time, I was pretty much settled into class – I felt comfortable publishing blogs, adding media, gifs, and hyperlinks! The foundations of blogging were there, and now it was about sharpening these tools. From there, I was confident and eager to create more projects, so diving into the DS106 Project by my 5th week was a great way to challenge my foundations and learn new technical tools in content curation. For this project, I chose the sub-category “Design Assignments,” where I created a sports poster using any editing software to produce a cohesive design.

Through this project, I had the chance to hone in on new digital storytelling skills through Photoshop and illustrator while implementing them in a blog post with skills I already learned. In the following weeks, my bag of tricks grew more robust, and it was time to start thinking about domain names for my website. So I created a blog post about potential names, the purpose of my website, and the services I would offer. This process was all so exciting! I was in the groove of learning things every single class, practicing new tools in my blogs, and finally was so close to creating my website.

But I was so passionate about the material that I was constantly inspired to create my solutions and genuinely enjoyed the state of not knowing. As the weeks intensified and expectations grew, the mid-semester recap felt like a perfect time for all of us in the class to hit the pause button. It was a moment for us to reflect on how much we had learned, appreciate our efforts, and see our incredible growth in 6.5 weeks. However, the semester was not over, and the job was not done.

Following the Recap, I felt refreshed in my creativity. Finally, I was ready to tackle the rest of the semester, starting with submitting our domains and setting up web-hosting through our partners, Reclaim Hosting.
Week 9-12
Week 9-12 felt very similar to Week 1-4. I was onboarding a new project and learning everything from scratch, just like when I first entered this class and knew nothing. The feelings of confidence from prior weeks slowly faded, and the anxiety grew. I told myself I had no clue what I was doing, and the thought of building a website seemed ever so daunting.

With nothing to lose and my anxiety growing at an alarming rate, I resourced to the simple fundamentals of my work ethic and relied on motivational quotes like:

I accepted the oblivion that lied ahead and dove head-in. This method worked when I first started this class and was the only sure thing I knew how to do. From here, I looked at the facts. I had chosen my domain name, set up a web hosting account, and had the necessary framework to start building and customizing my website. Professor Seslow and his blog posts early on in this project helped me understand the purpose of my site, which ultimately gave me clarity on what visual and functional decisions I would need to make. From here, I went on to explore WordPress. Having the zoom recordings at my disposal made it easy to go at my own pace and grasp the software functionalities fully. After two or three weeks of making changes to my website and growing this new knowledge, my classmates and I had the opportunity to exchange feedback and look over each other’s sites. Some of the ones I got to look over were:
http://monopillowtalk.net/about/
My classmates were making so much progress on their various websites, and it was so inspiring to see their growth. I particularly want to shout out Baźan’s website, so definitely check out my thoughts in this blog post. From here, I went on to finalize my website with inspiration from my classmates and make all the final edits to customize and personalize my website for its intended purpose.

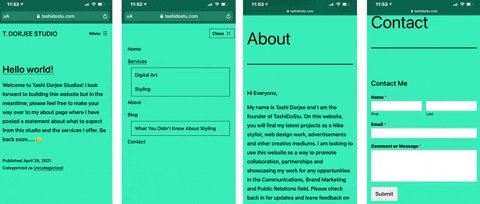
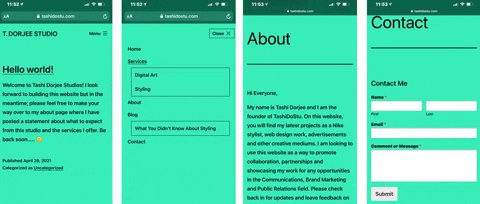
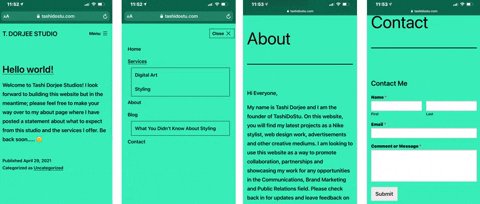
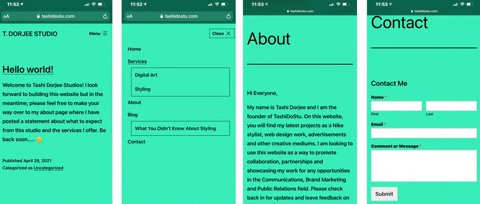
This is my final product and the first website I have ever created. On this site, you will find my latest projects as a Nike stylist, web design work, advertisements, and other creative mediums on the services page. The home page will be a brief introduction and a place for my latest work to be posted. The About page will have a description of my personal and professional background and my hopes with this website. The blog page will showcase any industry-related case competitions, papers, and features in publications. Lastly, the contact page will allow for any inquiries to be sent to my business email immediately.
To sum up the website building process, I’d say: what once felt like a daunting task seems like yesterday’s problem. Professor Seslow made this whole project a reality with his detailed instructions and gave me constant support when needed. Thank you so much, Professor Seslow, and I really would not have achieved and learned so much this semester without you.

I look forward to taking all the individual lessons, the technical skills, and the connections I have made beyond this class. I am excited to utilize my introductory view and understanding of Communication Technology to further my education in this industry and create opportunities beyond school in my workplace and the freelancing field. In addition, I will continue maintaining my website and use it as a place to sharpen the skills I’ve learned throughout this semester.
Grading
Mid-semester Recap: this is what I had to say as far as grading goes: I have been able to catch up on all assignments to date, try new things within blog posts using Adobe Creative Cloud, which I learned myself. I also think about text placement, images, and spacing in my blogs. From my first post to my more recent post, I feel that I have way more confidence in some of the practical skills we learned initially, like using blog tools before upload, media upload, and making gifs move. In conclusion, I would give myself an 87 for a maintained grade right now.
Final Semester Recap Grade: In a semester of unprecedented times and so many external factors, I do believe I have done my best to show up and give my 100% effort with every single blog post and quality of what I upload. Keeping it simple, I have learned so much this semester, from the copyright and delivering a website to saying “nice to meet you” in ASL and fighting for memes being Art. I would love for my quality of work to speak for itself in the grading process, but if I had to quantify, I would give myself anywhere from an 87-93. In the end, I am so happy with everything I have learned and everyone I have met that I don’t believe the grade could account for such factors. Lastly, cheers to everyone, our successes, and cheers to Professor Seslow being the G.o.a.t. of a professor he is. Thank you!!











 Elon Musk meme convinces people to buy DOGECOIN
Elon Musk meme convinces people to buy DOGECOIN