Assignment #1 Example Fun with Ryan
I’m excited to be back and teaching again!
Here we are in the Spring semester of 2023. I have a particular love for teaching CT101 at York College!
“CT” is short for Communications Technology, and the course is called “Digital Storytelling”.. (I know, the name of the course says it all!) It has quite a bit of history and I will share more on its origins soon. CT101 makes me happy. CT101 takes place on the Internet!
I love this class because it can literally help and inspire everyone. There is something here that everyone can learn and benefit from while also helping others evolve collectively. I say and mean everyone because lets face it, “we” spend a lot of time using the Internet..
Its a relationship, really!
We can all benefit from learning new digital tools, techniques, applications of self-expression and participating in a cross CUNY community here on the commons. (Which is a piece of the Internet that makes me happy! Oh I already said that..) CT101 puts an emphasis on creating and publishing content to a class blog whilst experimenting with what the potentials of “what a blog post can be”…
This also makes me happy. WordPress makes me happy!

What is making you happy on the Internet this Week?
So here we are, officially jumping into CT101 this second week. We have a ton of great stuff to cover, learn, share, create, apply, rinse and repeat this semester!
Assignment #1 asks you to share; What is making you happy on the Internet? We can do cool things like hyperlink text and verbiage.. We can make an image or ten, an animated GIF like the one above and below – also a “clickable thing” that redirects to another page or place on the Internet. That IDEA in and or itself makes me very happy! So in essence, the creative and practical functionality of the Internet as a whole makes me really happy.

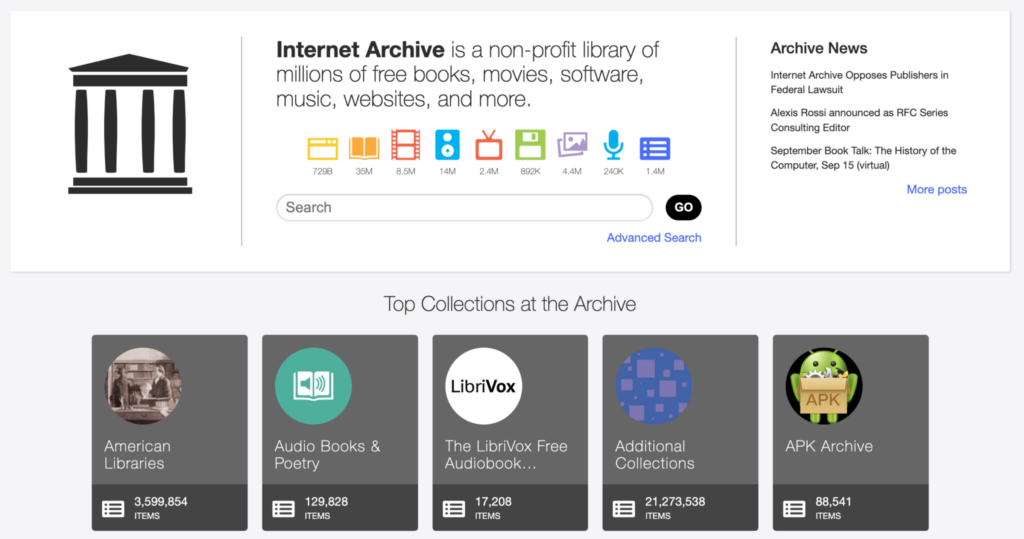
The Internet archive makes me happy too! (did you know about this?) Jump in and go waaaaaaay down the Internet cultural rabbit hole!
Lets dig a bit deeper..

The GIF above is taken from my profile on GIPHY. (go ahead and click on the image of the hyperlinked word to find my “stock” of animated GIFS. You can use them and embed them almost anywhere on the web. Thats the beauty of GIPHY.com – its a search engine for animated GIFs and animated Stickers, like I said, its Internet culture and Internet culture makes me happy! Website’s like Giphy have a lot of utility, they give us the opportunity to share our emotions and feelings through looping visual imagery. This helps me express myself in so many ways. Giphy.com makes me happy this week!
I love to make animated GIFS! And guess what, you are going to learn how to make them in our class! I love GIFs and I feel that they are a huge part of Internet culture. Come on now, we all love animated GIFS! I made most of the GIFs in this blog post. These are just a few of the many of thousands that I have made (did I say thousands? Yikes, its true, I cant stop!) I blame Professor Michael B. Smith for this as he got me into GIFs and making them! Be sure to check out his blog here.
OK, so those are a few things that are making me happy on the Internet as well as a few ways that I use the Internet. Let’s get started!
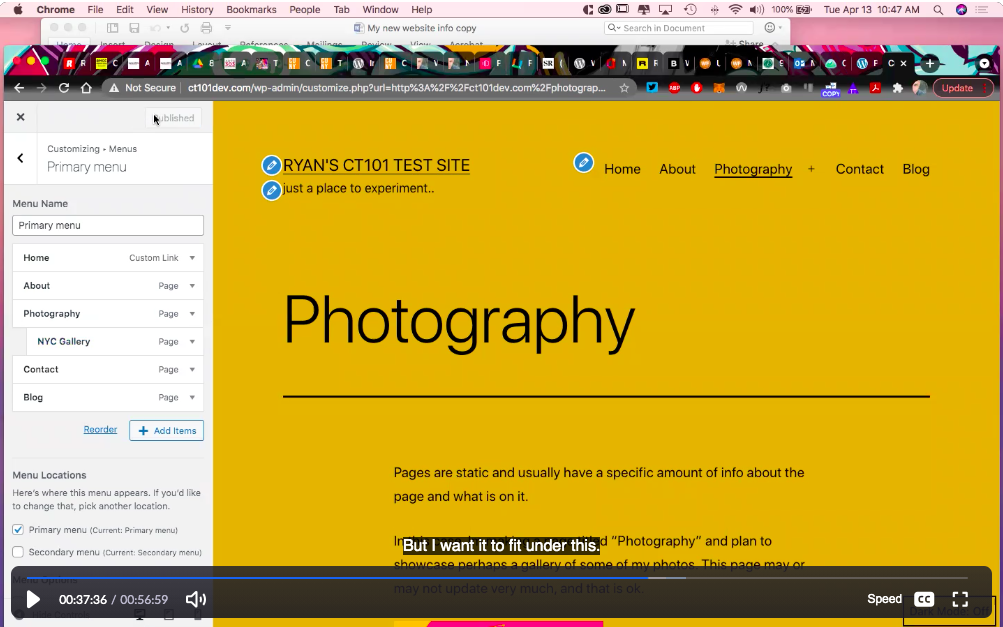
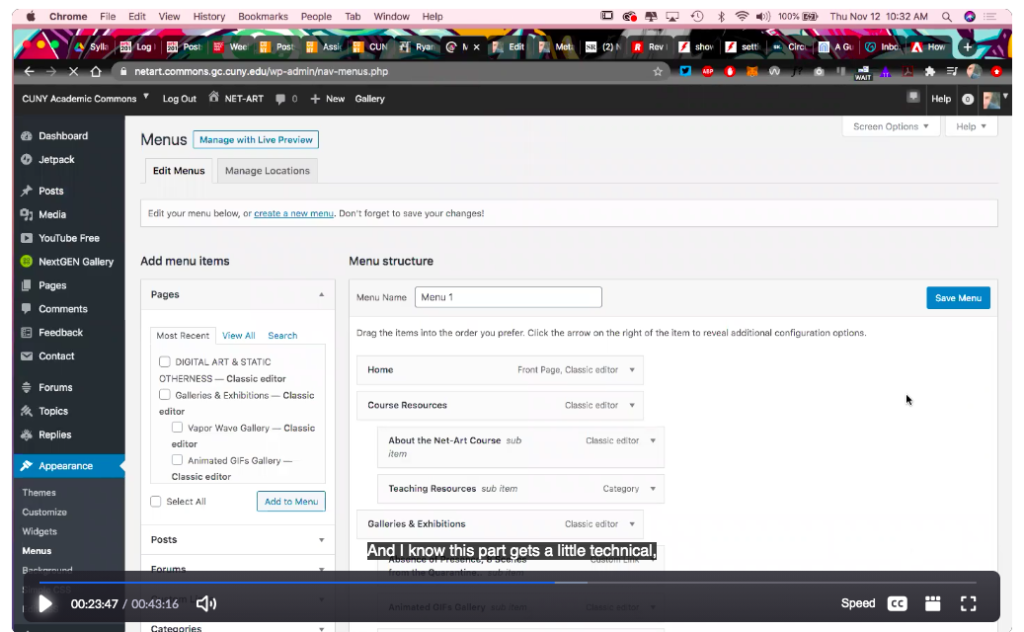
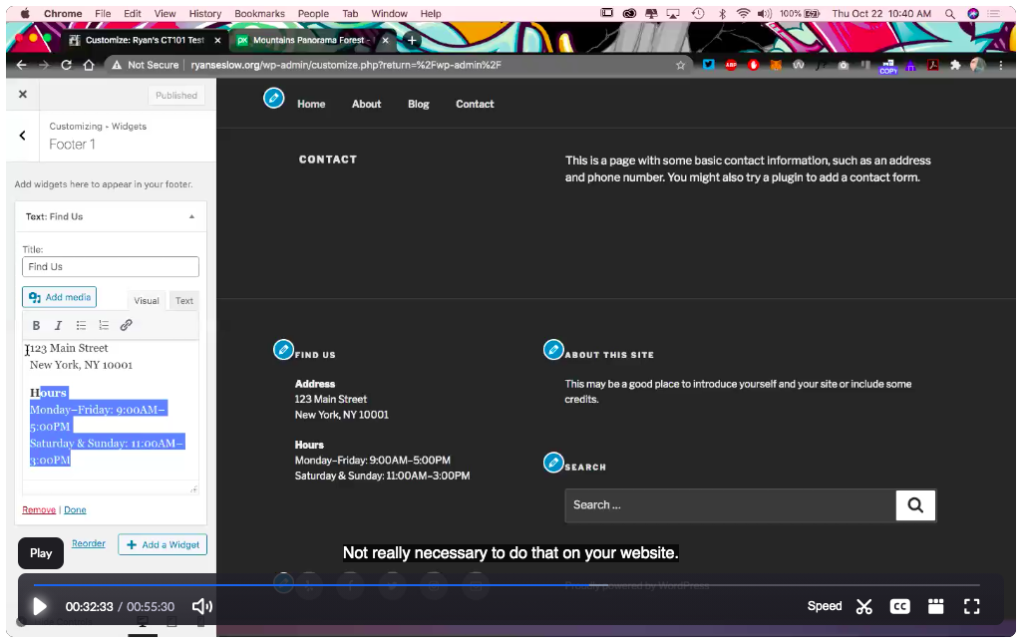
PS – Did you notice the formatting for this blog post? Notice how my images are the same size and how everything has been aligned to the left? This is intentional and it helps the viewer/reader easily absorb the content. You too will learn how to apply a similar format, though it may see a bit tricky to manage at first, you will easily get the hang of it!