
Week #6 – Digital Art Making Immediacy
Lets talk a little bit about Creativity, Immediacy and Intuition. In this post lets learn how it can inspire your storytelling:
For this assignment you will need to follow the video tutorial created by prof. Ryan in class on Tuesday 10/12. I will walk you through many of the steps needed to complete the assignment.
*Zoom Recording / Tutorial is here:
https://us02web.zoom.us/rec/share/VukL1F5merI2SLVXF7D-R21g6ziANzp-fauTosq7yKiP-1h3MDpqm7IfZlvlJLOf.vvhtfaB9WoQ_nJek
Passcode: XJ?#u8%V
**This is a long post so please spend time with it and absorb it as many times as necessary and remember, my posts are also examples**
Creativity is..
Immediacy is..
Intuition is..
In what order do these words go?
Creativity + Intuition + Immediacy = ……..

Lets pause, and become aware of this very passing second. I mean REALLY AWARE, so stop and be still.
You are alive. Contemplate that. What does being alive mean to you? Have you ever defined it beyond someone else’s interpretation? If not, its time to do this, and no, it can not be done in the next 3 seconds.. I believe that a big part of this life is to create and express that unique ability we all can contribute.
It will take some reflection.. More than a single blog post, but perhaps this is a metaphor, a portal that lures you in and activates you.
You are a thinking, breathing, feeling, sensory being processing this exact passing moment. Exactly as you read this from the specific location that you are in, with the age that your body is, in the time zone of the highest level of what you understand consciousness to be. We can always expand this awareness. Its a metaphor (there is that word again), because all the while, you are simultaneously existing on a seemingly gigantic rock spinning through the “space” that the best of the best of the best world’s scientists keep discovering only keeps expanding into more….well, space. In the grand scheme of things, our gigantic rock may not be so gigantic when we think from this perspective. Its actually the size we think it is relative to our awareness of it.
How do you develop the ability to audit this awareness and ask yourself what potentials lay in this metaphor? And, how can we apply this to other things that we wish to change or create from scratch.

It will require creativity, intuition and imagination. So go ahead and ASK.
Ask yourself: “What is the creative potential of my awareness of this moment, and how may I intervene?
When we turn this directly to our weekly creativity exercise and re-propose the question: “What is the creative potential of this assignment? what is the creative potential of my web browser?”
What would you like to express about this moment and the awareness of it? How might or will you do it?
Chances are, you are holding your “device or viewing this through a computer” as you read this.
You know what device I am referring to. Perhaps its a laptop, desktop, iPhone, android or a tablet? It doesn’t matter and either way, it first started simply as an idea. An expression of a collective need to expand, grow, learn and express. Much like the infinite expanding space that we mentioned above your device(s) is an intermediary tool to express the potentials of creative space. Our viewing screens are rectangles… sometimes they are held and viewed vertically and sometimes they are turned horizontally, but before any content is consumed, its a rectangle in its form. That rectangle is a window, and so is a web browser window..

Your tech device(s) are remote controls for the planet!
We interacted with simple geometric shapes every single day, we take all of them for granted and rarely think of the doorways we are passing through as rectangles. Or the TV that we watch as “the rectangle.” As we walk up steps we rarely think of them as the horizontal rectangles that stack upwards or downwards.. You get the idea..
What is the creative potential of YOU and the rectangle that you are holding or looking through? (this is the part of things where you think Im a little weird, right? lol..)
SO what are you passionate about? What is that you always wanted to express and share with the world? What is it that holds you back? Is what holds you back on the other side of the window?
If you never “Start” then you will never have a result to work from. The only metric you have are the ones that you fear your expression wont compliment.
So, lets start. Lets express. Lets share this into that rectangle / window that you are looking through and make it a practice.
Lets jump into our assignment / exercise – lets experiment and create a space on the web that is yours and personalize it. Broadcast yourself!
Taking risks that benefit your growth and personal development while impacting and including your fellow human beings has serious mental, spiritual & emotional value.
This is your story, and storytelling is the communication pilot of the Electric Landscapes we navigate.

LETS MAKE SOME ART!
Assignment #5 – Digital Art Making Immediacy
Assignment Description:
- Experiment with this “Free to Use” Digital Tool: Lets create an account page using mmm.page (its Free!) – https://mmm.page
mmm.page is a web browser based digital collage / website making platform / space. It works perfectly in your web browser. It also works on mobile devices! Based on the blog post here above, what are you inspired to do? What are you inspired to make or create? Each student will produce 1-2 pages using the mmm.page platform. Each published page generates its own URL.
*Zoom Recording / Tutorial is here:
https://us02web.zoom.us/rec/share/VukL1F5merI2SLVXF7D-R21g6ziANzp-fauTosq7yKiP-1h3MDpqm7IfZlvlJLOf.vvhtfaB9WoQ_nJek
Passcode: XJ?#u8%V
2. In a new blog post, share your experiences working with mmm.page. What are compelled to create and what did you create? Be sure to share the published link to your page(s) – its a good idea to take screenshots and hyperlink to the screenshots.
(Many thanks to MBS for the mmm.page tip off!)
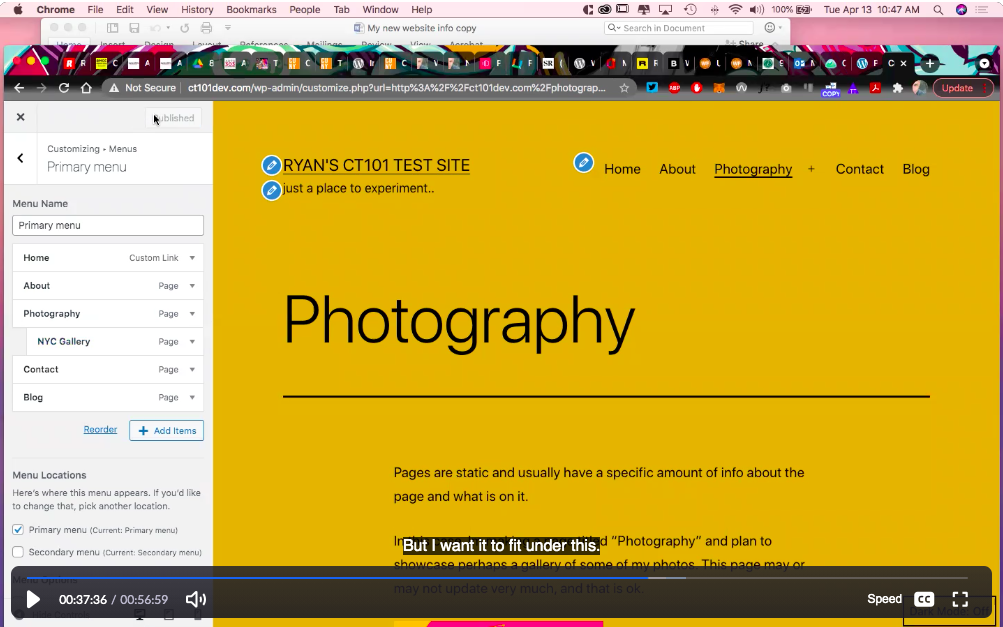
I personally got pretty excited about mmm.page and began working on an exhibition of digital art collage pages. Here is an example I made with mmm.page:
https://mmm.page/ryanseslow.main
Last week we chatted in class about using image manipulating software to create graphic assets – do you recall the photpea.com tutorial? If not, you can check week #5’s zoom video for the tutorial.
Photopea.com – is a free web browser based digital image making and manipulating application, we can alter and manipulate and prepare images in this space!
Ill share my process and will record everything. We will need images!
Places to find Images online – Creative Commons based:
Pixabay.com – great resource for images and transparent assets! (we will use this for the workshop)
National Gallery of Art With the launch of NGA Images, the National Gallery of Art implements an open access policy for digital images of works of art that the Gallery believes to be in the public domain.
Digital Public Library of America The Digital Public Library of Americabrings together the riches of America’s libraries, archives, and museums, and makes them freely available to the world.
NYPL – The New York Public Library Digital Collections Archive
Flickr CC – Creative Commons on Flickr.
Gif Cities – Internet Archive

Lets get creating!