With the Fall 2020 semester coming to its conclusion, there are many things to talk about, such as the skills and experienced gained during my time in CT 101. So without further a do, let’s get started!

One of the very first things we learned about was how to add gifs to our blog posts! Gifs are such an amazing tool to use because they help make a message more fun and dynamic.
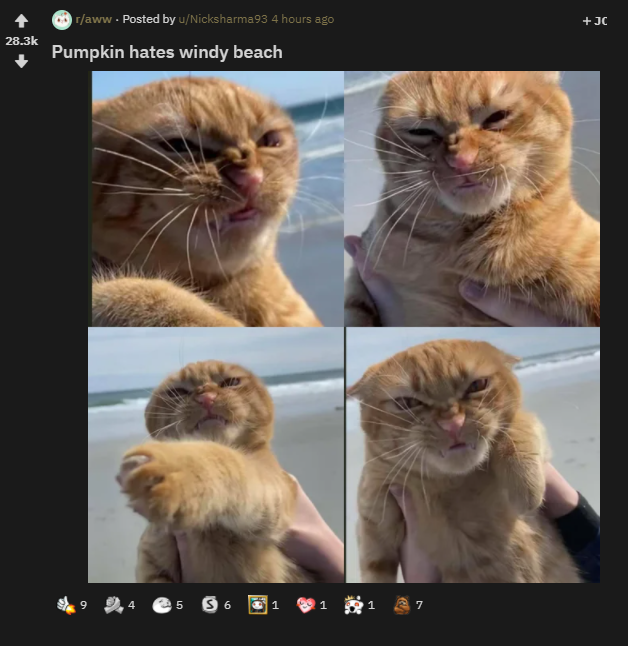
For example, take a look at the gif and caption below.

Caption: “The face when I’m hungry but the waitress finally brings my personal large pepperoni pizza.”
By combining both an gif and a caption, I’m able to make a funny but powerful message. There are many fun websites to check out more gifs, such as https://giphy.com/.
Alongside gifs, we also have memes! Although memes can be in the form of both a gif or image, both are equally iconic.

Below are some popular memes found on a great website called Imgur!


 What all of these have in common is their ability to bring people together. When these memes become icons of the Internet, people begin to associate these images with a certain feeling or message. As you can see, the “Success Kid” in the image above is a way for users to express their feeling of accomplishment. All in all, memes are a great addition to the Internet.
What all of these have in common is their ability to bring people together. When these memes become icons of the Internet, people begin to associate these images with a certain feeling or message. As you can see, the “Success Kid” in the image above is a way for users to express their feeling of accomplishment. All in all, memes are a great addition to the Internet.
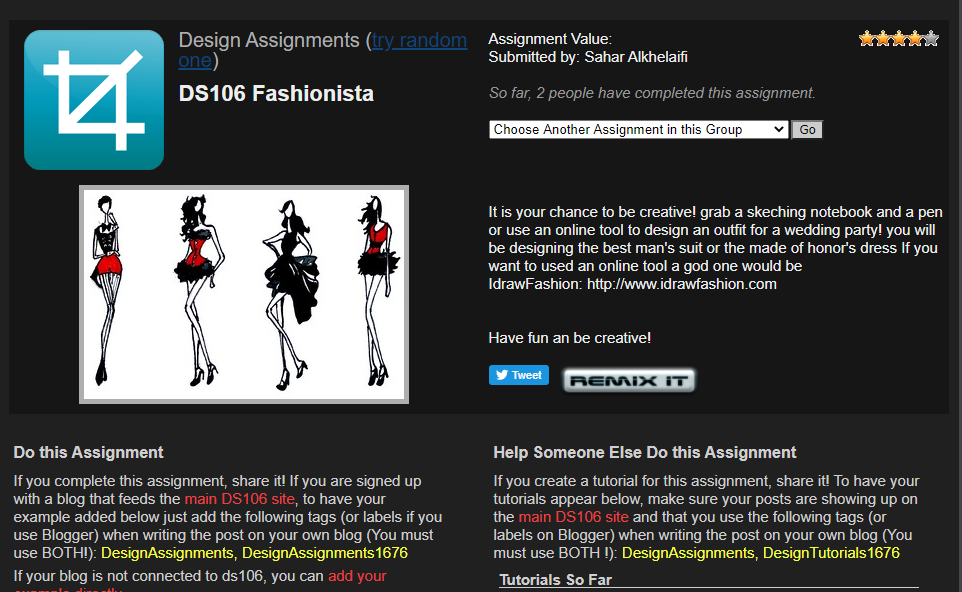
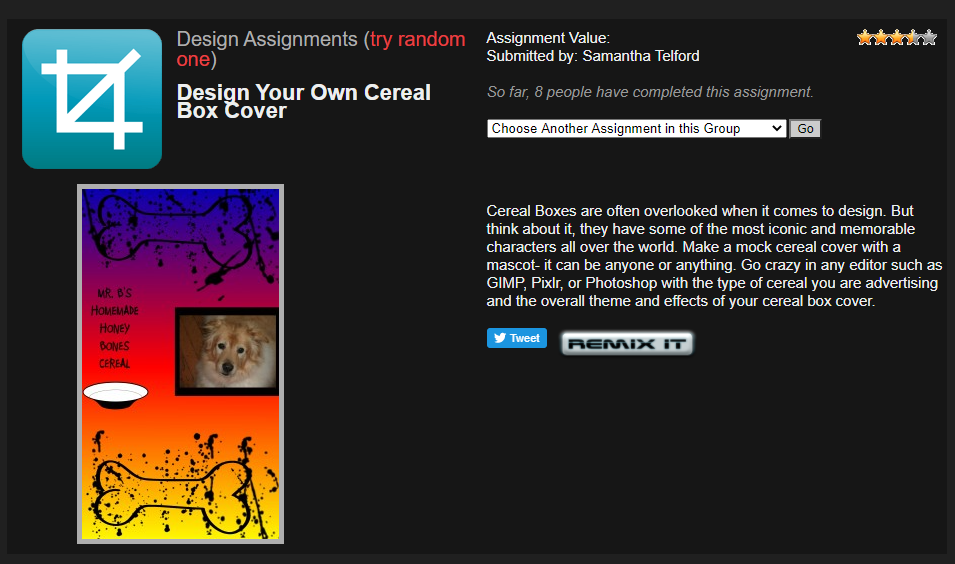
The next thing we learned about in CT 101 is the DS106 Assignment Repository. Essentially, it is a website that helps students discover new possibilities by introducing them to creative assignments.
 Throughout the semester, I’ve done a number of assignments;
Throughout the semester, I’ve done a number of assignments;
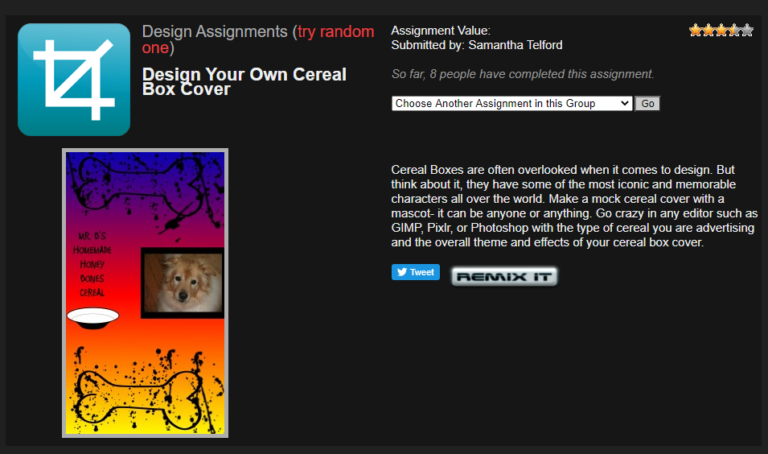
a cereal box cover,
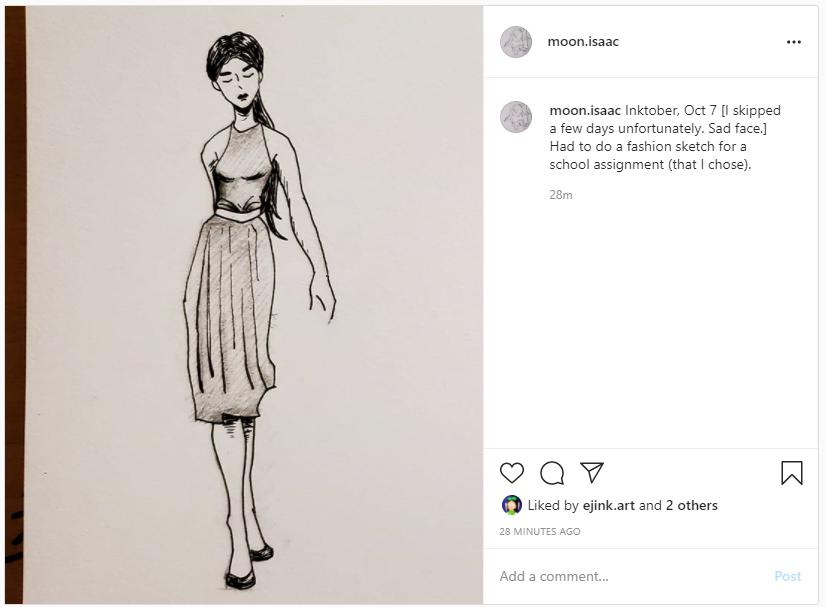
a fashion design,
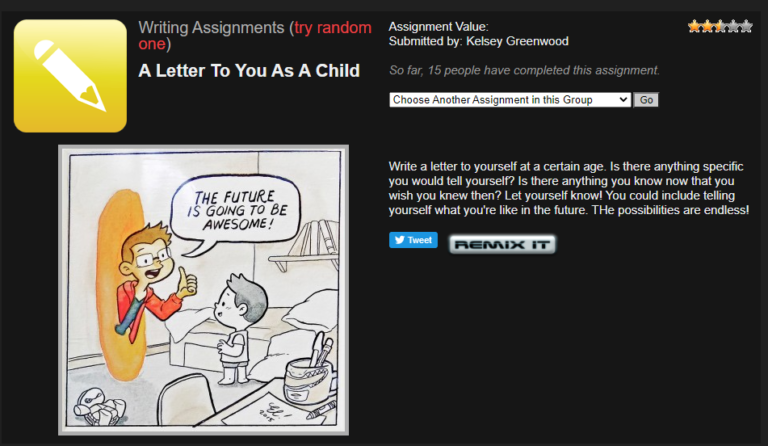
and a written letter to my past self.
 This variety of assignments has taught me that creativity is NOT linear concept, it is always flowing and branching out. I never imagined I would be creating cereal boxes or drawing designer dresses, but here I am actually doing it! The core idea I have learned from DS106 is to always be willing to try something new.
This variety of assignments has taught me that creativity is NOT linear concept, it is always flowing and branching out. I never imagined I would be creating cereal boxes or drawing designer dresses, but here I am actually doing it! The core idea I have learned from DS106 is to always be willing to try something new.
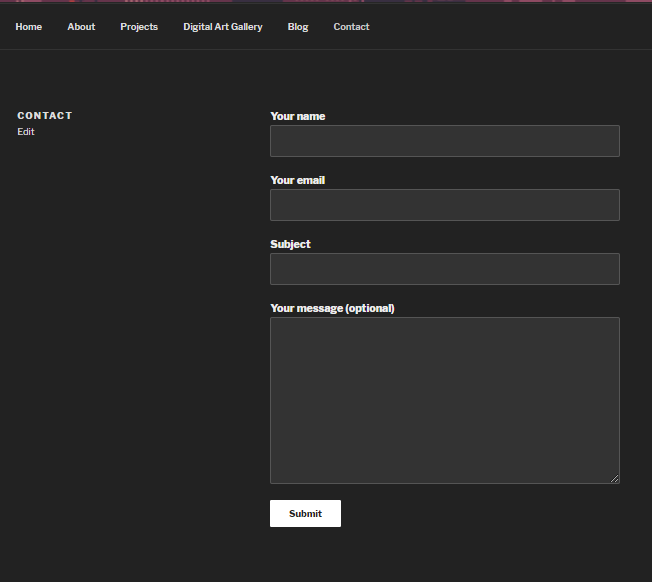
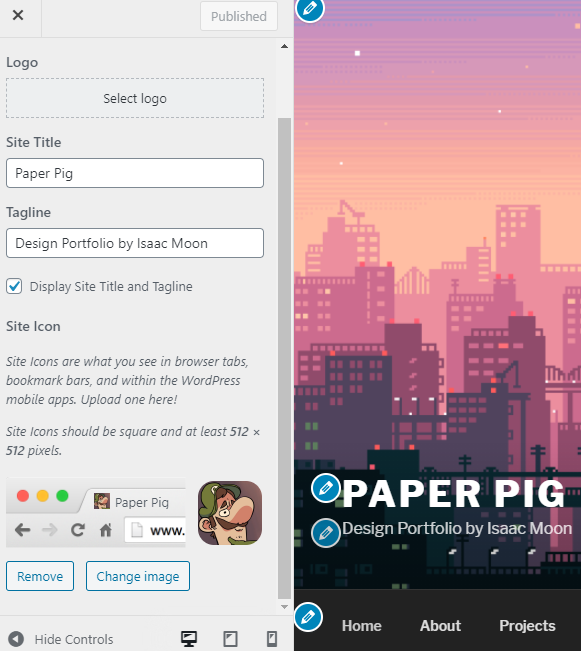
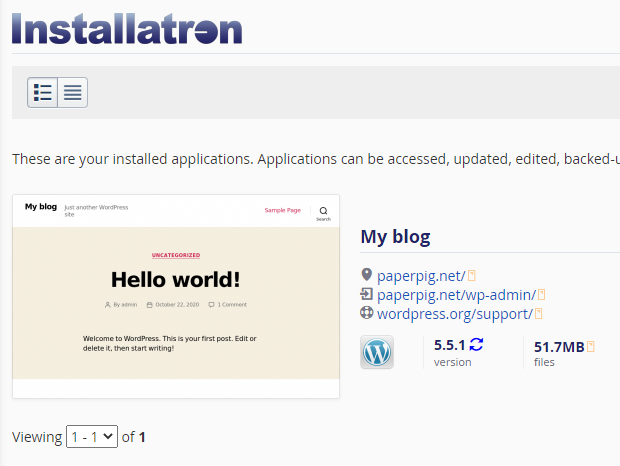
Now, the biggest project we had this semester; creating our own websites! Feel free to check out my website at https://paperpig.net/!
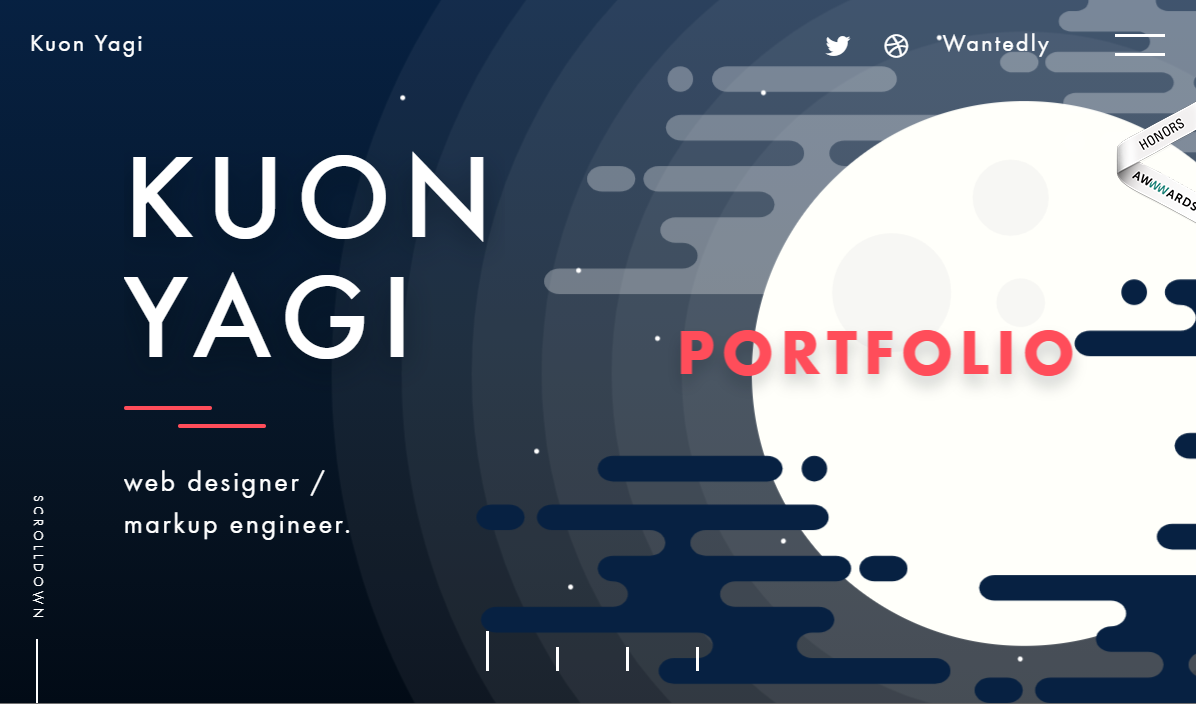
 My website is designed to be a Personal Portfolio site where I can post my own works such as professional or personal projects that I’ve worked on.
My website is designed to be a Personal Portfolio site where I can post my own works such as professional or personal projects that I’ve worked on.

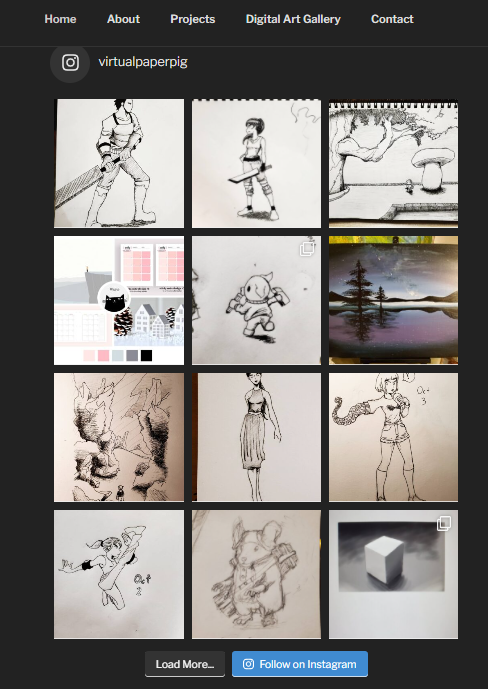
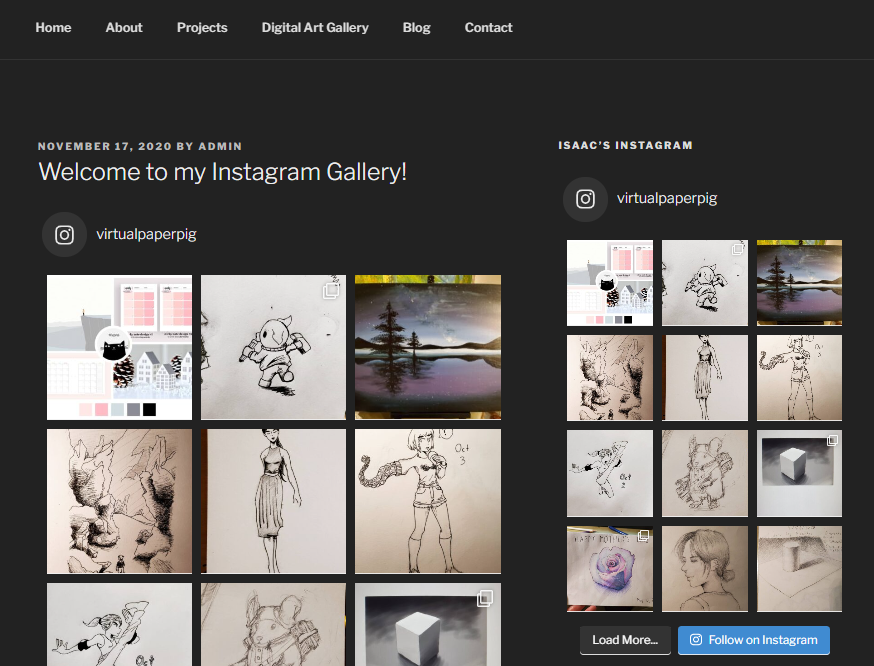
I was able to add an Instagram social feed into my website. Now, whenever I add posts to my Instagram with art I’ve worked on, it automatically updates the social feed as well!
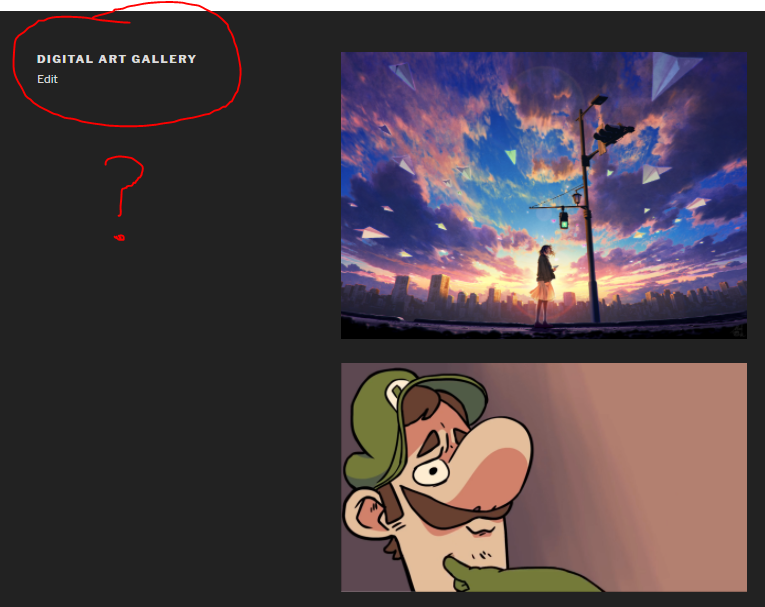
 I also added a digital photo gallery,
I also added a digital photo gallery,
 and even created my first blog post on my website!
and even created my first blog post on my website!

While I did encounter some frustrations such as trying to learn how to customize all of the widgets and pages, all in all, I’m super happy with how my website turned out and I plan on consistently updating it and finding ways to make it better.

I plan on applying the skills I learned in this class to the real world. My goal right now is actually to become a User Experience Designer, so the skills I’ve learned from creating and developing my own website will definitely be beneficial to me in the future. It’s also extremely important for me to appeal to audiences as a designer, so being fluent in the language of memes and gifs is essential for keeping up with the times.
 I will proudly say that I deserve an “A” for the class. Aside from completing all the required blog posts and even creating my own website, I have developed new skills and reached my personal goal of “Broadening my horizons”, as mentioned in my first gif blog post.
I will proudly say that I deserve an “A” for the class. Aside from completing all the required blog posts and even creating my own website, I have developed new skills and reached my personal goal of “Broadening my horizons”, as mentioned in my first gif blog post.

Gif Caption: “How 2020 Killed Me”
As much as I enjoyed taking part in CT 101, I’m honestly a bit burnt out from this semester and from 2020 in general. This is probably one of the hardest years of my life so far, so hopefully things will be better in 2021.
Thank you for creating such a wonderful classroom experience Professor Seslow. I can promise you that this is one class I won’t ever forget. I wish you all good luck, for the present and for the future!









 .
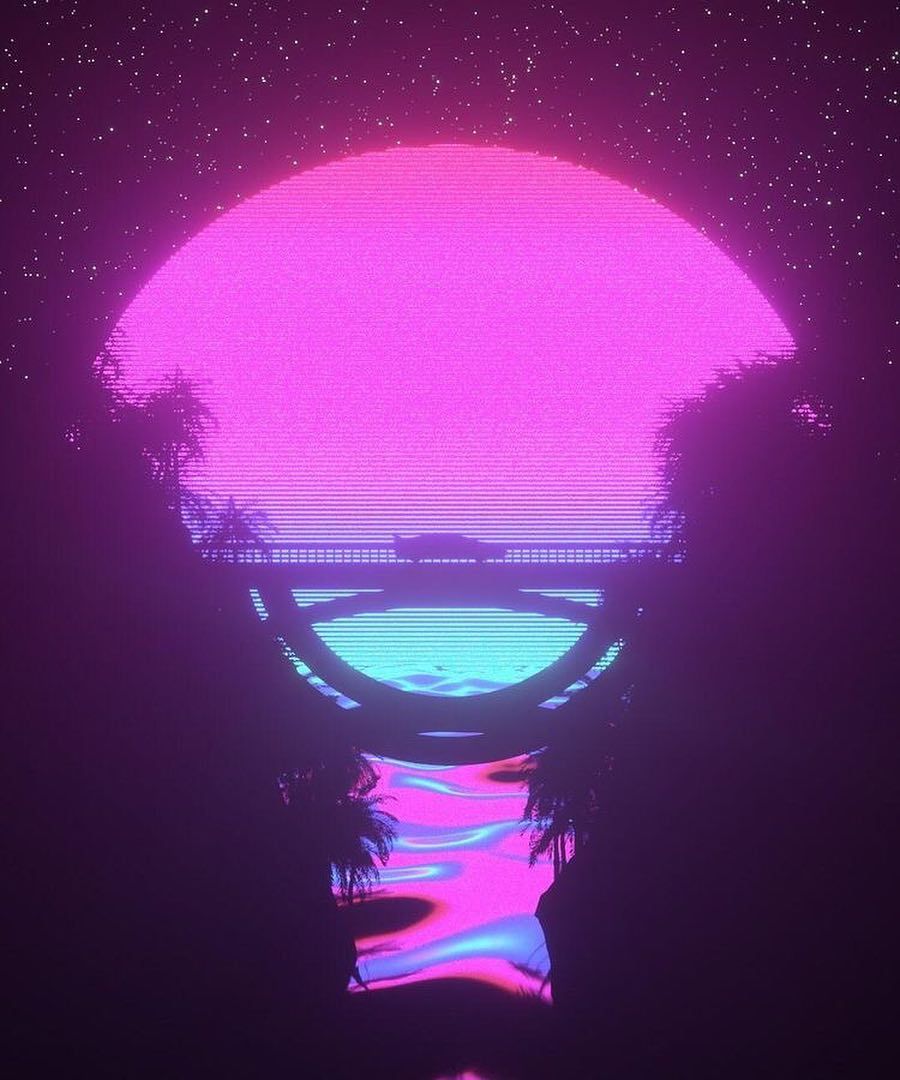
. Vaporwave is a genre of music and aesthetic that embraces the simple beauty of the 80s, utilizing deep purples, neon blues and VHS styled imagery. It has a very futuristic yet retro vibe to it which makes it appealing to both older and younger audiences.
Vaporwave is a genre of music and aesthetic that embraces the simple beauty of the 80s, utilizing deep purples, neon blues and VHS styled imagery. It has a very futuristic yet retro vibe to it which makes it appealing to both older and younger audiences. I personally LOVE vaporwave. Although I’ve never heard that specific term until now, I’ve actually had encounters with it while browsing Youtube before attending CT 101. While watching the video Vaporwave: Genre Redefined, he mentioned Japanese vaporwave which caused someone in my brain to tick and I searched up “Japanese Vaporwave” on Youtube.
I personally LOVE vaporwave. Although I’ve never heard that specific term until now, I’ve actually had encounters with it while browsing Youtube before attending CT 101. While watching the video Vaporwave: Genre Redefined, he mentioned Japanese vaporwave which caused someone in my brain to tick and I searched up “Japanese Vaporwave” on Youtube.
 Vaporwave…how much nostalgia it brings!
Vaporwave…how much nostalgia it brings!


 From your older self,
From your older self,
























 I will proudly say that I deserve an “A” for the class. Aside from consistently attending lectures and keeping up with my blog posts, I have developed new skills and reached my personal goal of “Broadening my horizons”, as mentioned in my
I will proudly say that I deserve an “A” for the class. Aside from consistently attending lectures and keeping up with my blog posts, I have developed new skills and reached my personal goal of “Broadening my horizons”, as mentioned in my 
 As a closing note, I just want to thank Professor Seslow for being such an awesome instructor. Whatever you have in store for us for the rest of the semester, I’ll be waiting anxiously in my seat for it.
As a closing note, I just want to thank Professor Seslow for being such an awesome instructor. Whatever you have in store for us for the rest of the semester, I’ll be waiting anxiously in my seat for it.








 I hope that for the rest of the time I have in CT101, I’m able to create a beautiful, professional website that resonates my personality and interests. I’m hoping that I can someday use it as a portfolio website when I start my career in UX Design.
I hope that for the rest of the time I have in CT101, I’m able to create a beautiful, professional website that resonates my personality and interests. I’m hoping that I can someday use it as a portfolio website when I start my career in UX Design.
















 I wanted my cereal box to look at least somewhat convincing, so I used a lot of
I wanted my cereal box to look at least somewhat convincing, so I used a lot of