Recap
Assignment 1
Assignment 2
Assignment 3
Assignment 4
Assignment 5
How am I doing in CT101?

At first, I felt like I would fail, but I am doing somewhat ok right now. I am still rather behind everyone else; I let myself go out of control and poorly managed my time. I always let the time get a hold of me and get me to think that I have time, but in reality, time never waits for me.
How many points have I earned so far, and what grade do I believe I am maintaining?
I am not sure how many points I have due to not having a lot of work, but I have started posting and commenting more. I will keep myself in check and try to maintain an A or B when I get my final grade at the end of the semester. I have been slow and managed the time I had poorly, but I will turn this around.

What have I learned and retained the most?
I have learned a lot of ways to express and customize, including a lot of information as well. That information would be the many websites I obtained throughout this semester at CT 101, such as https://mmm.page//, https://assignments.ds106.us/, and https://giphy.com/. I have been experimenting and researching more with these websites to expand my creativity and knowledge of websites.

What new skills have I developed, cultivated, and displayed regularly in my weekly posts?
I started using photoshop more to get used to it to use it more in the future. I have slightly felt like my grammar got a little more substantial from posting blogs since I often double-check to see if my sentences are lined up. I have gotten better when getting ideas due to how many ideas I had to think about for the blog posts.

How do I assess my performance through self-reflection in this class?
I can assess my performance by checking the feedback on my posts so I can edit them to make them better. If I have trouble doing a blog post, I will look back at the professor’s recording to see if I am in check when it comes to completing the blog post correctly. I can also look at other classmates post’s to help me understand more.

What do I know now that I did not know before taking this class?

I realized that it requires a lot of thinking to get some of these posts done. I know now that they are not easy as I thought they were. I also realized that this is an excellent way to find out who you are. I feel like not many people can express themselves due to the emotions they contain; by typing them out, it’s easier to see what we dislike, enjoy, love, goals, and so on.
Do I see my weekly blogging work expanding creatively? If so, please explain – or am I stuck in a loop where my posts seem to look the same most of the time? How will I change that?

I feel like throughout most posts, I have been typing more and more just because there’s a lot to talk about when it comes to specific posts. I have started thinking more about the topic, so it gives me more ideas to write about and how to explain them in general.
Are there any assignments that you are missing? If so, list them. Are you commenting regularly on your classmates posts? Are you responding back to comments given to you by the professor & your classmates? Are you participating during the class time? If not, explain why. This is the time to be accountable. How will you make needed improvements?
I am currently missing 7,8,9,10, etc., due to my improper time management and having to do finals projects/Midterms for other classes, and I know that I can always have the time to make these up since there is no due date. I did wrong because I focused on one thing too many things to the point where I get fell behind on other work without realizing it. I have started to get better at managing my time throughout college and slightly improved. I am slowly making up the work and will get them done.












































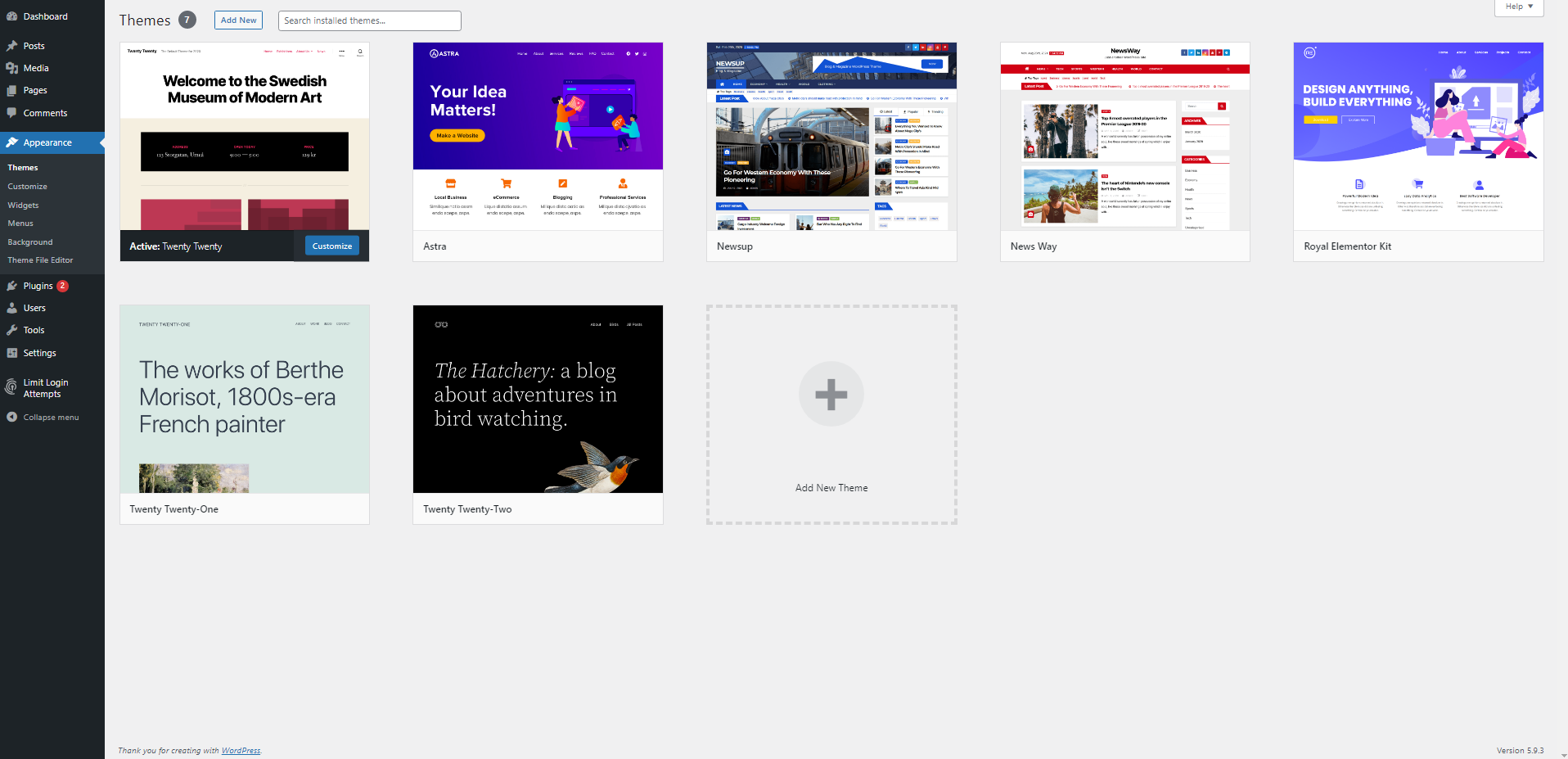
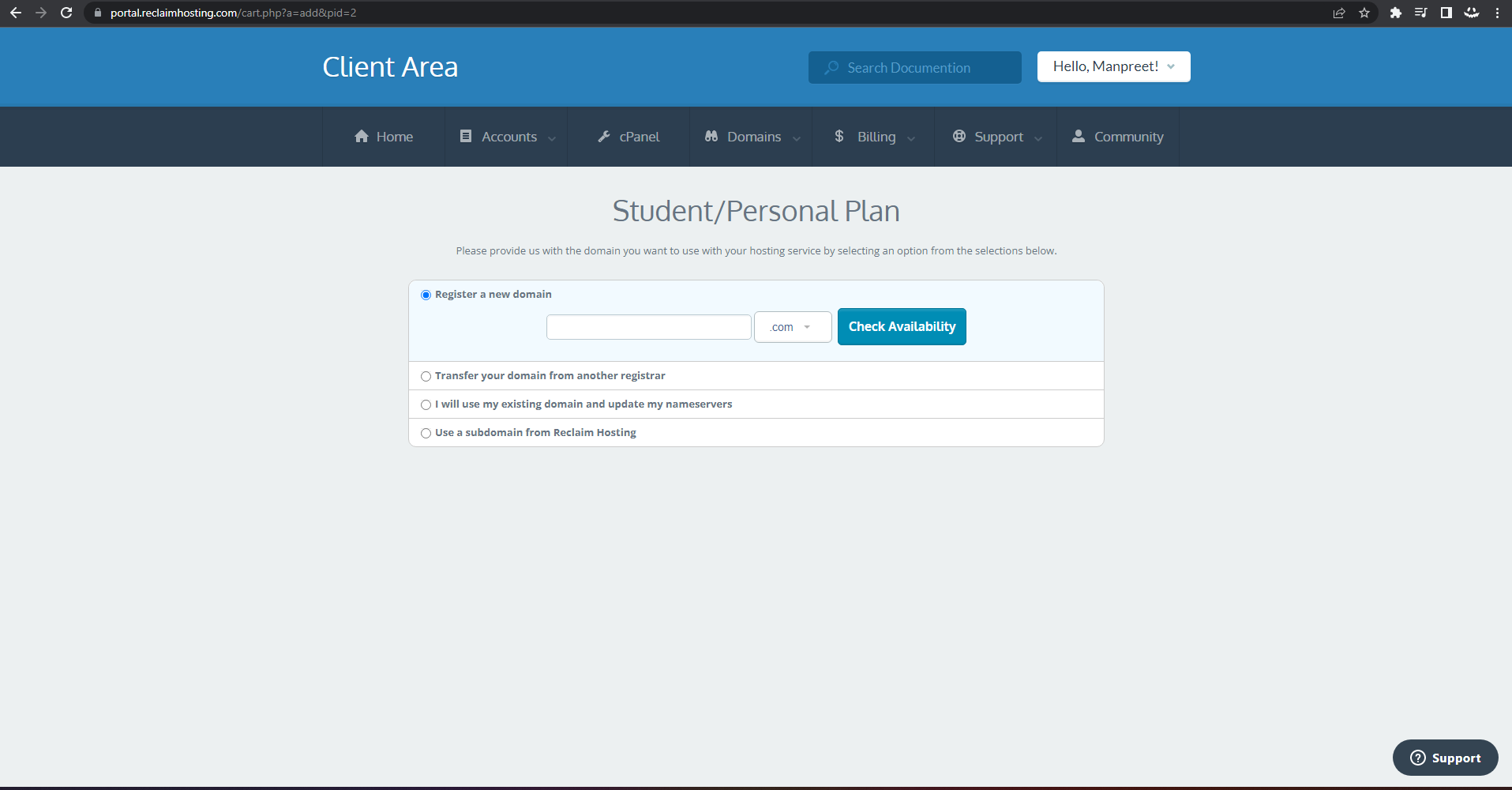
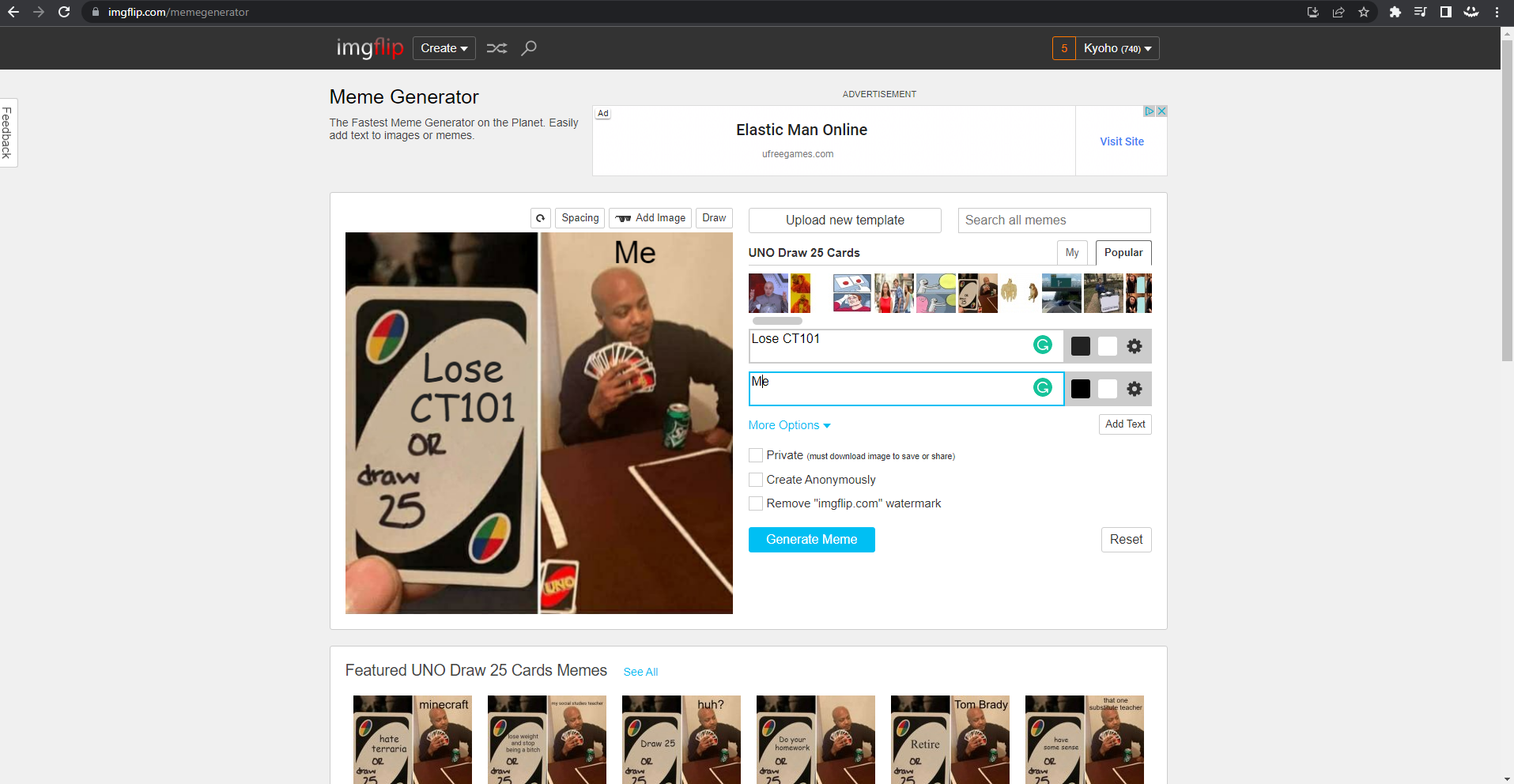
 You click the install button, and it will begin installing;
You click the install button, and it will begin installing;











 The Main URL
The Main URL  I decided to do
I decided to do 
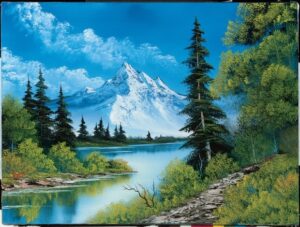
 The results of the photo
The results of the photo

 From there, I first outline the bird with the
From there, I first outline the bird with the After fusing them, I wondered what it would look like if I had removed some colors, which resulted in a lovely white/black photo, but I also experimented by removing other stains. This painting has three listed (Green, Red, and Blue).
After fusing them, I wondered what it would look like if I had removed some colors, which resulted in a lovely white/black photo, but I also experimented by removing other stains. This painting has three listed (Green, Red, and Blue).
 And, of course, counting the one I showed on top of the post. Doing this assignment made me realize how fun it can be as a project because it will show us the importance of color and what they mean. In a painting, color can represent many things, from emotion to its look. If we were to do this to other images or photos, we could see a different meaning by removing color or features to it to see a different result.
And, of course, counting the one I showed on top of the post. Doing this assignment made me realize how fun it can be as a project because it will show us the importance of color and what they mean. In a painting, color can represent many things, from emotion to its look. If we were to do this to other images or photos, we could see a different meaning by removing color or features to it to see a different result. I found a design assignment project for the second part of this assignment. I have some skills when it comes to this but not enough to complete it. I believe I can learn more from watching
I found a design assignment project for the second part of this assignment. I have some skills when it comes to this but not enough to complete it. I believe I can learn more from watching